Дизайн-тест

Проверьте, сможете ли вы увидеть типичные ошибки дизайна сайтов.
Выбирайте из двух вариантов тот, который вам кажется лучше.
Выбирайте из двух вариантов тот, который вам кажется лучше.
| Пройдите тест |
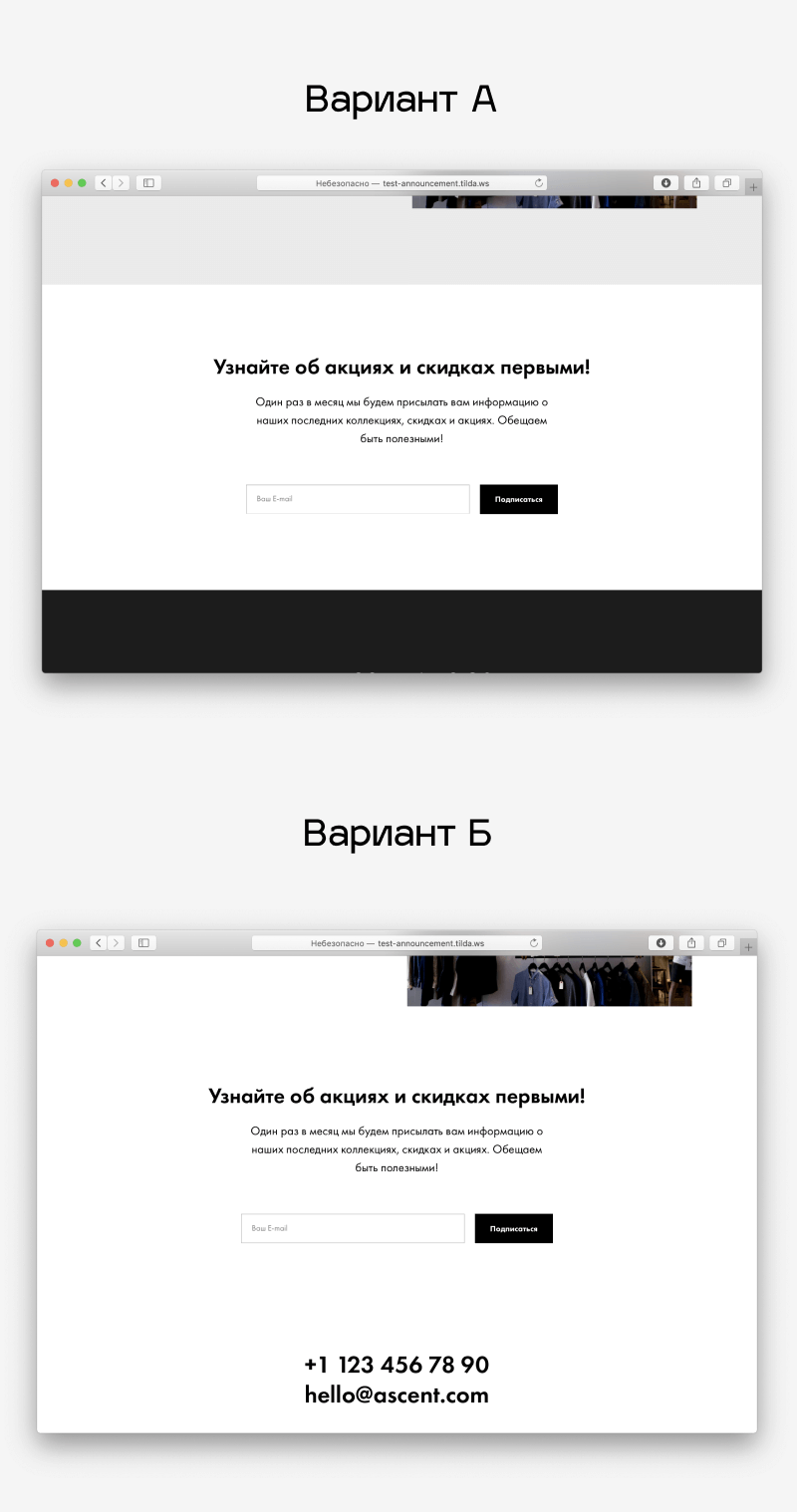
Какой вариант дизайна лучше

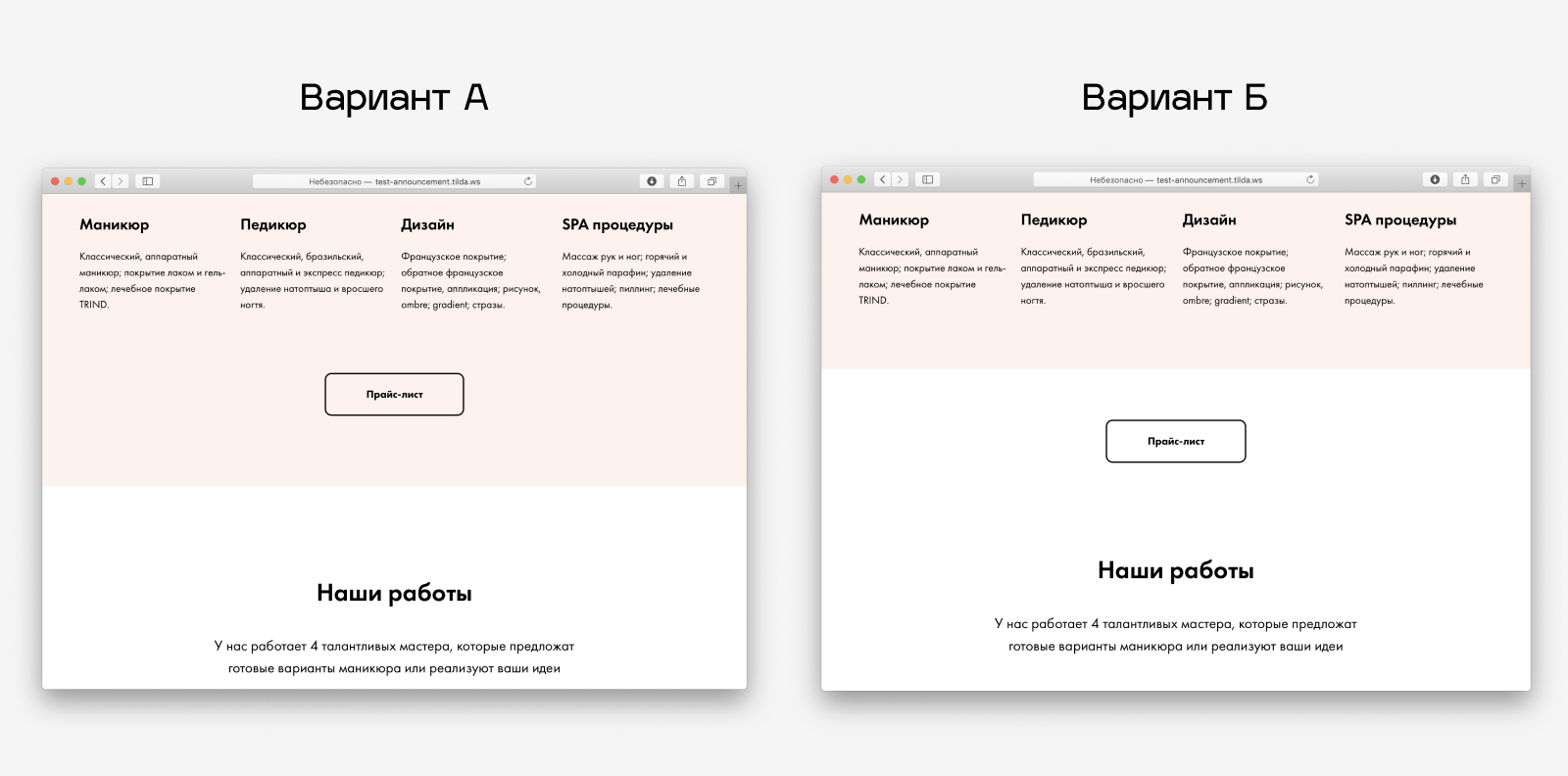
Да! Кнопка относится к верхнему смысловому блоку.
Нет. Кнопка относится к верхнему смысловому блоку. В этом варианте она визуально отделена и кажется самостоятельным элементам, который не понятно к чему относится.
| Вперед |
| Посмотреть результат |
| Результат |
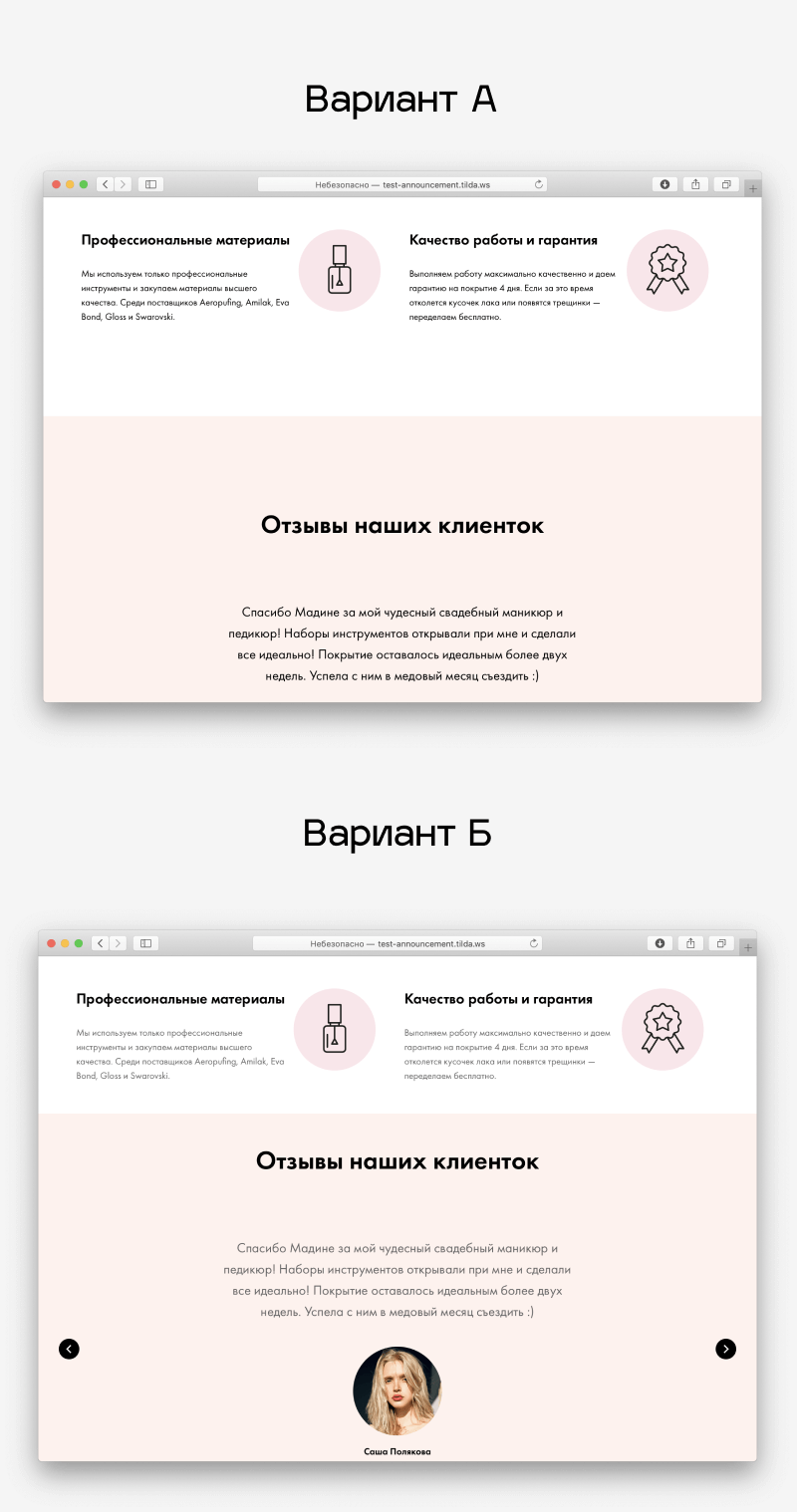
Какой вариант дизайна лучше

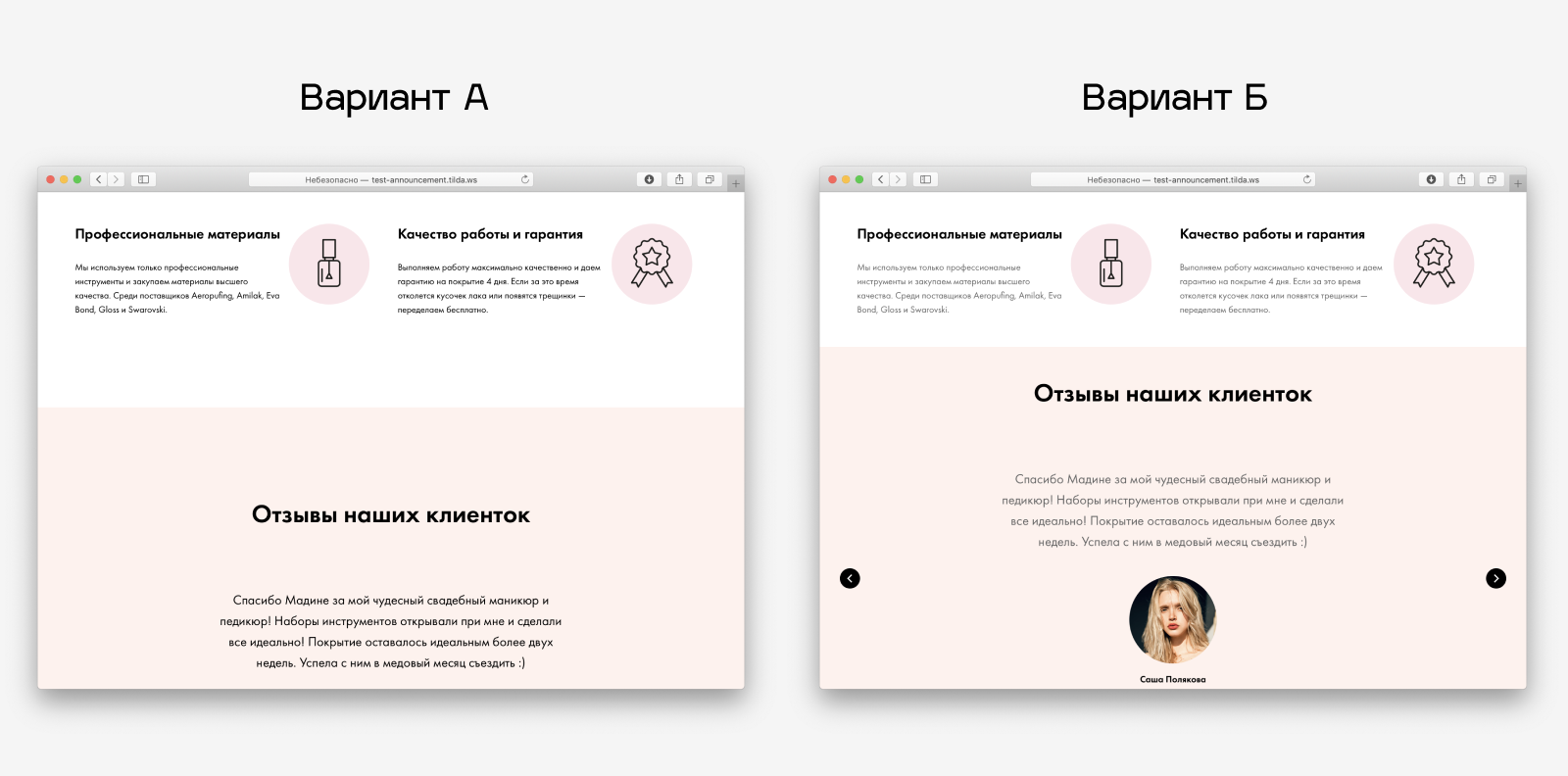
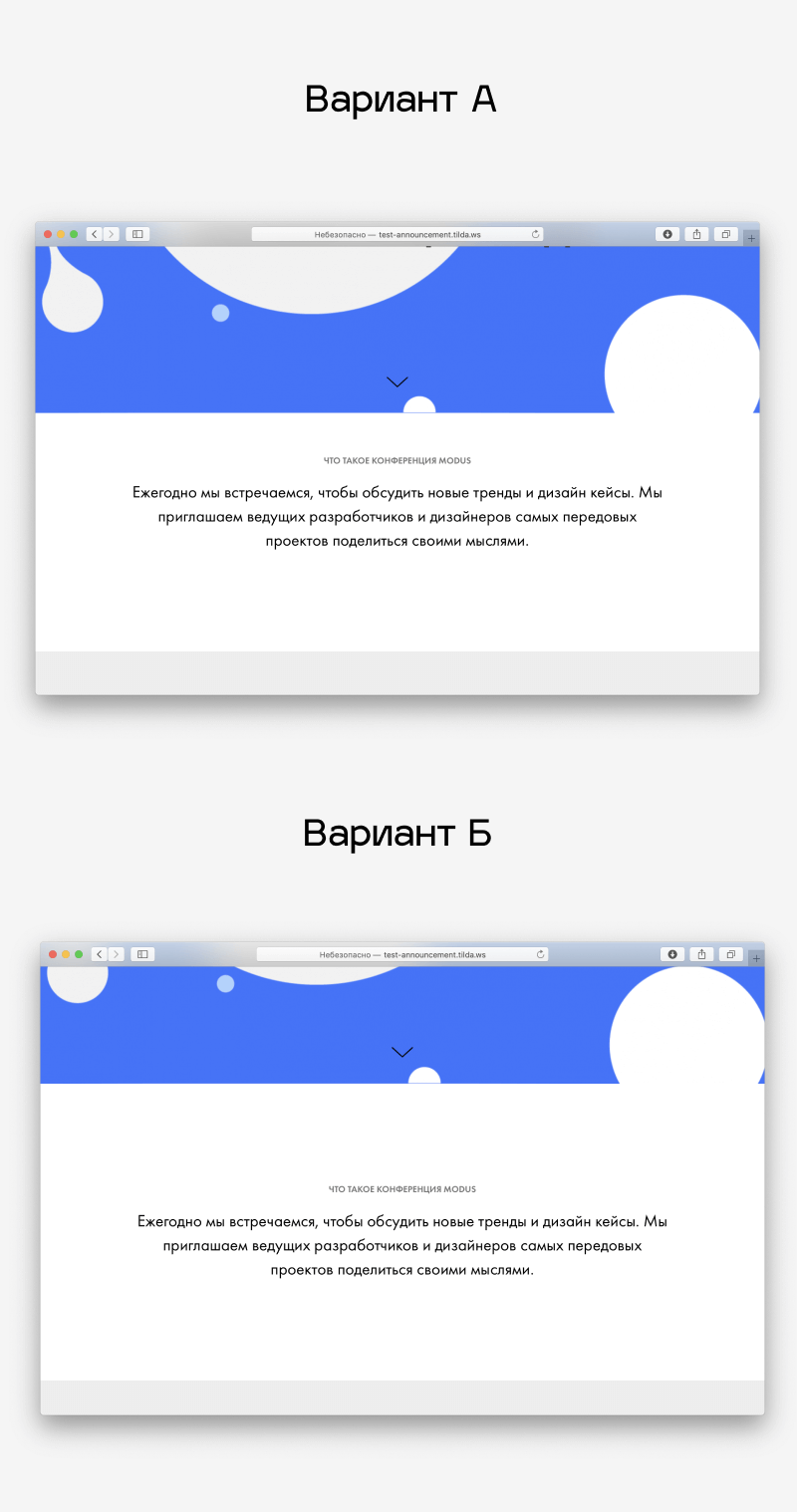
Да! Здесь достаточное расстояние между блоками, чтобы они воспринимались, как разные смысловые единицы.
Нет! Блоки прилипли друг к другу. Нужно больше отступов, чтобы они воспринимались, как разные смысловые единицы.
| Вперед |
| Посмотреть результат |
| Результат |
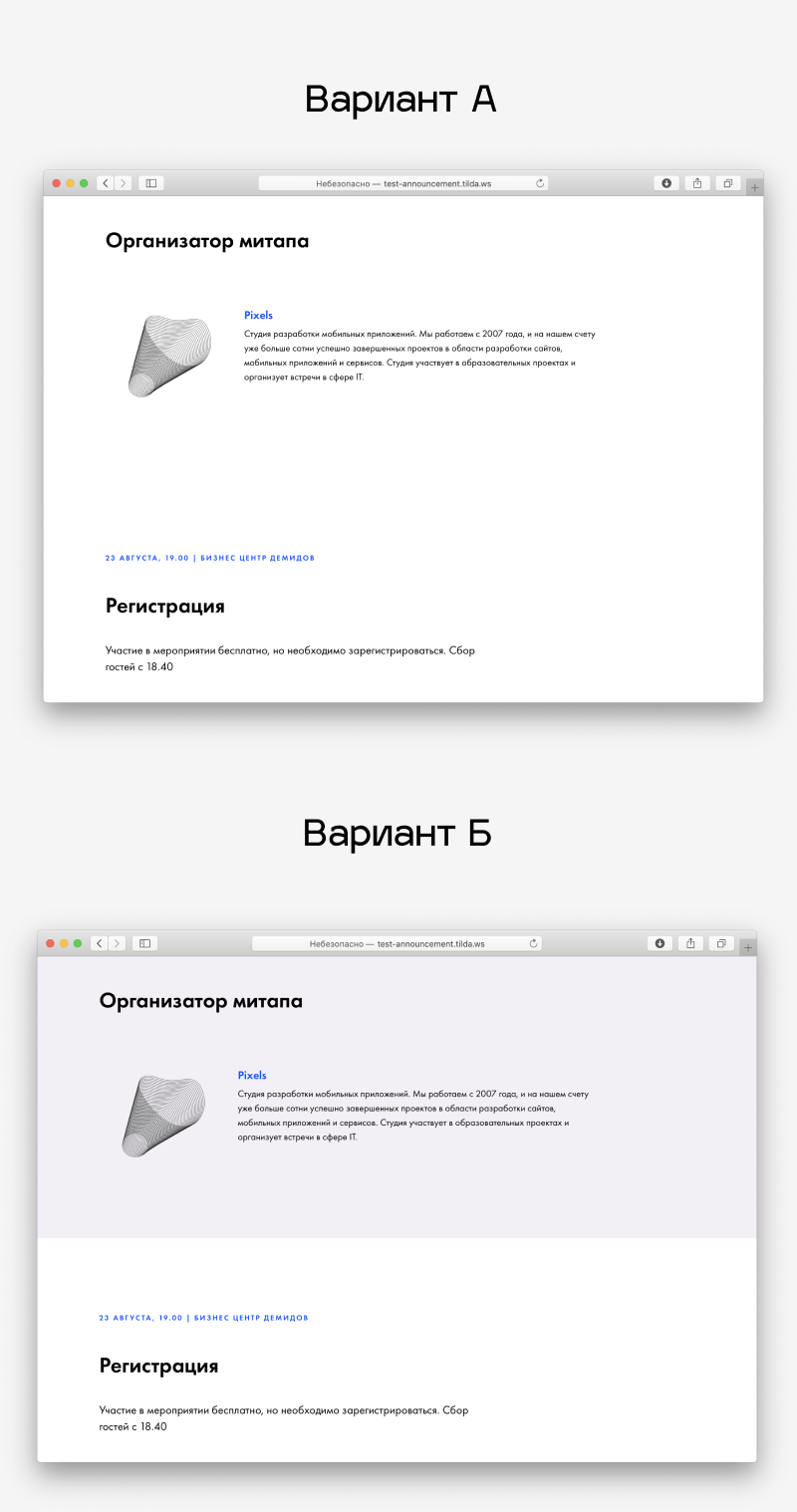
Какой вариант дизайна лучше

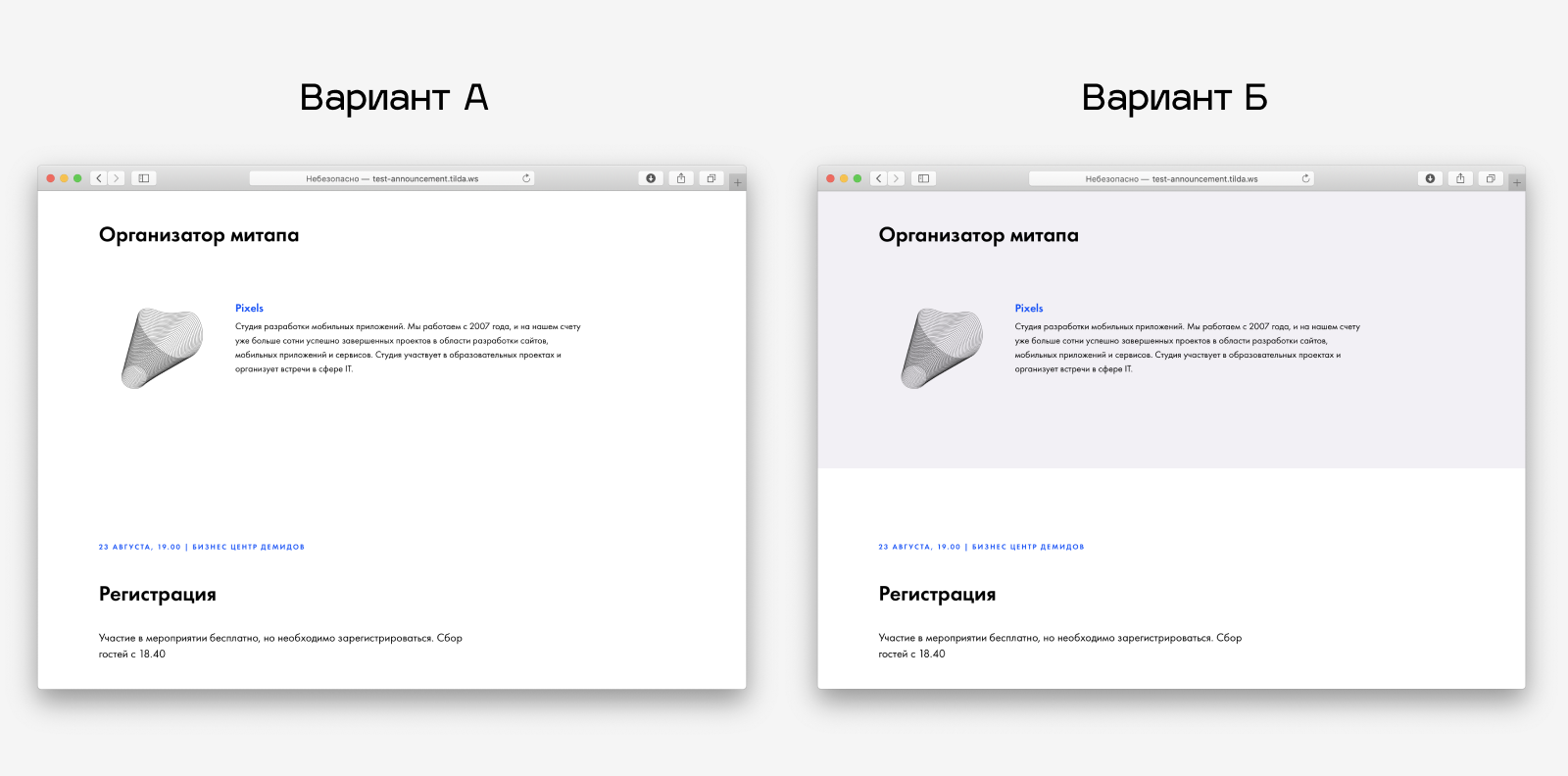
Так хуже. Блоки не разделены цветом и могут сливаться в одну смысловую секцию.
Так лучше. Верхний блок выделен цветом и воспринимается, как отдельная смысловая секция.
| Вперед |
| Посмотреть результат |
| Результат |
Какой вариант дизайна лучше

Да. С помощью цветного фона хорошо разделены смысловые блоки.
Нет. В этом варианте фон везде одинаковый — нет явного разделения на смысловые блоки.
| Вперед |
| Посмотреть результат |
| Результат |
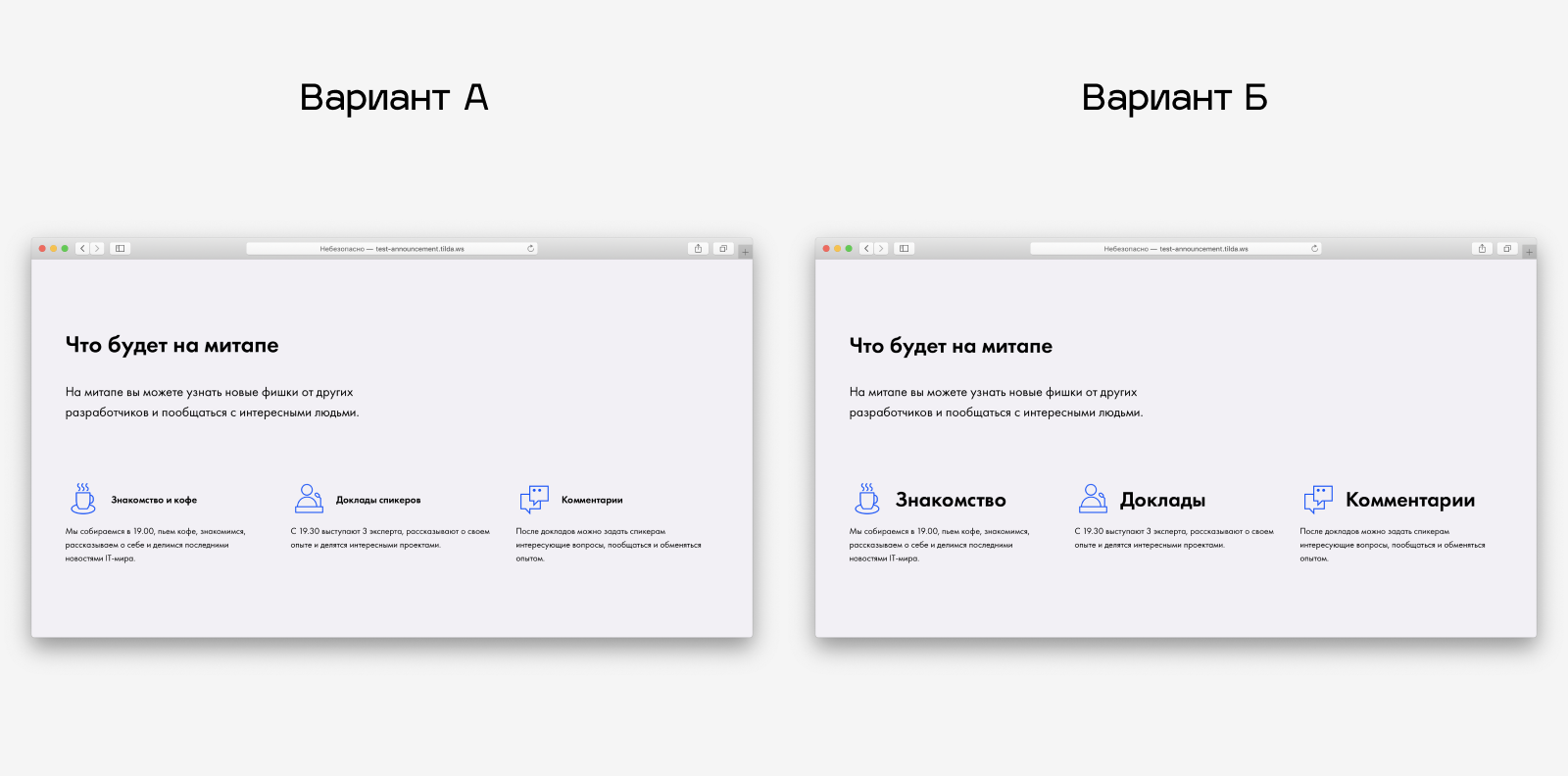
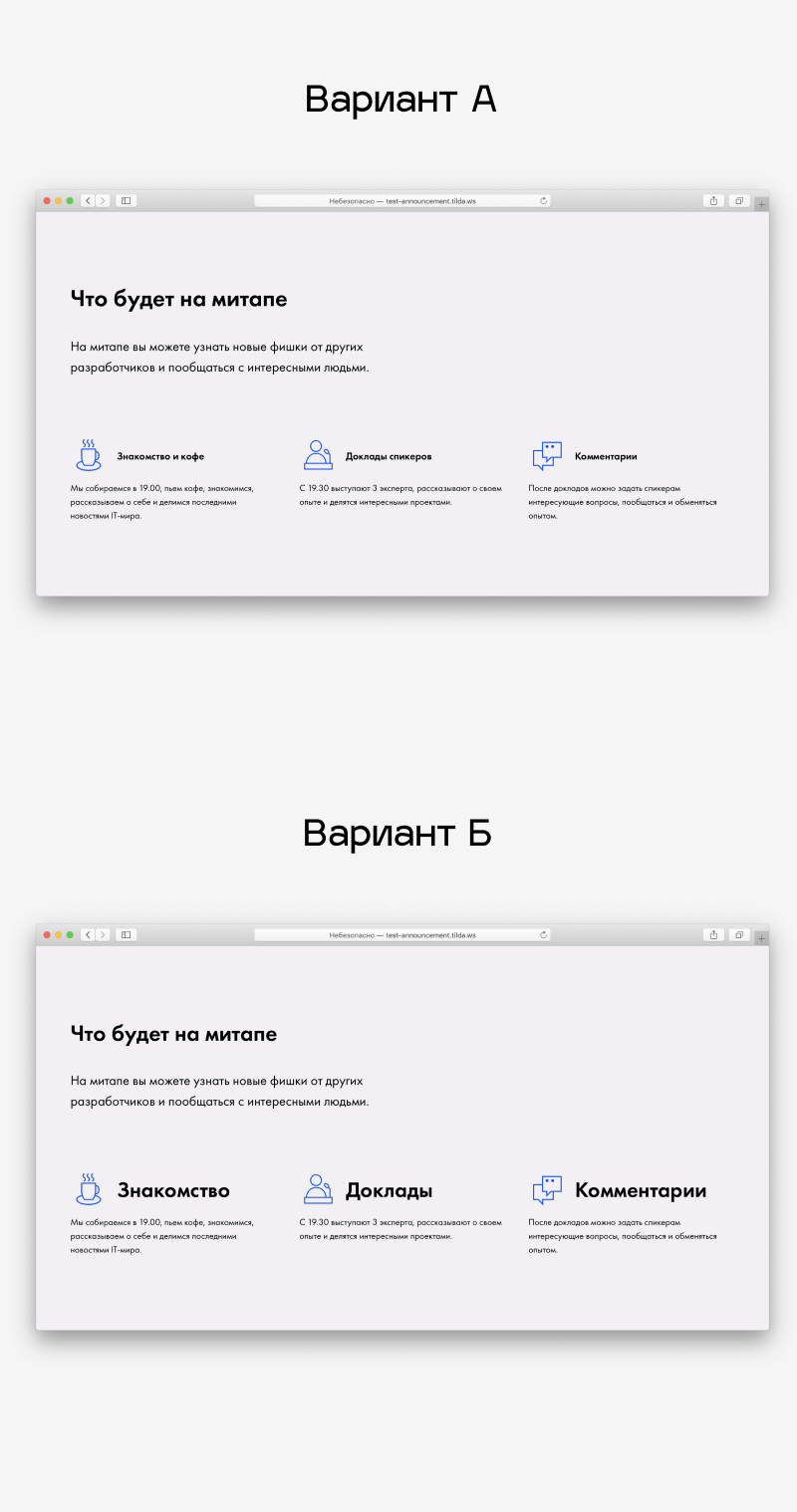
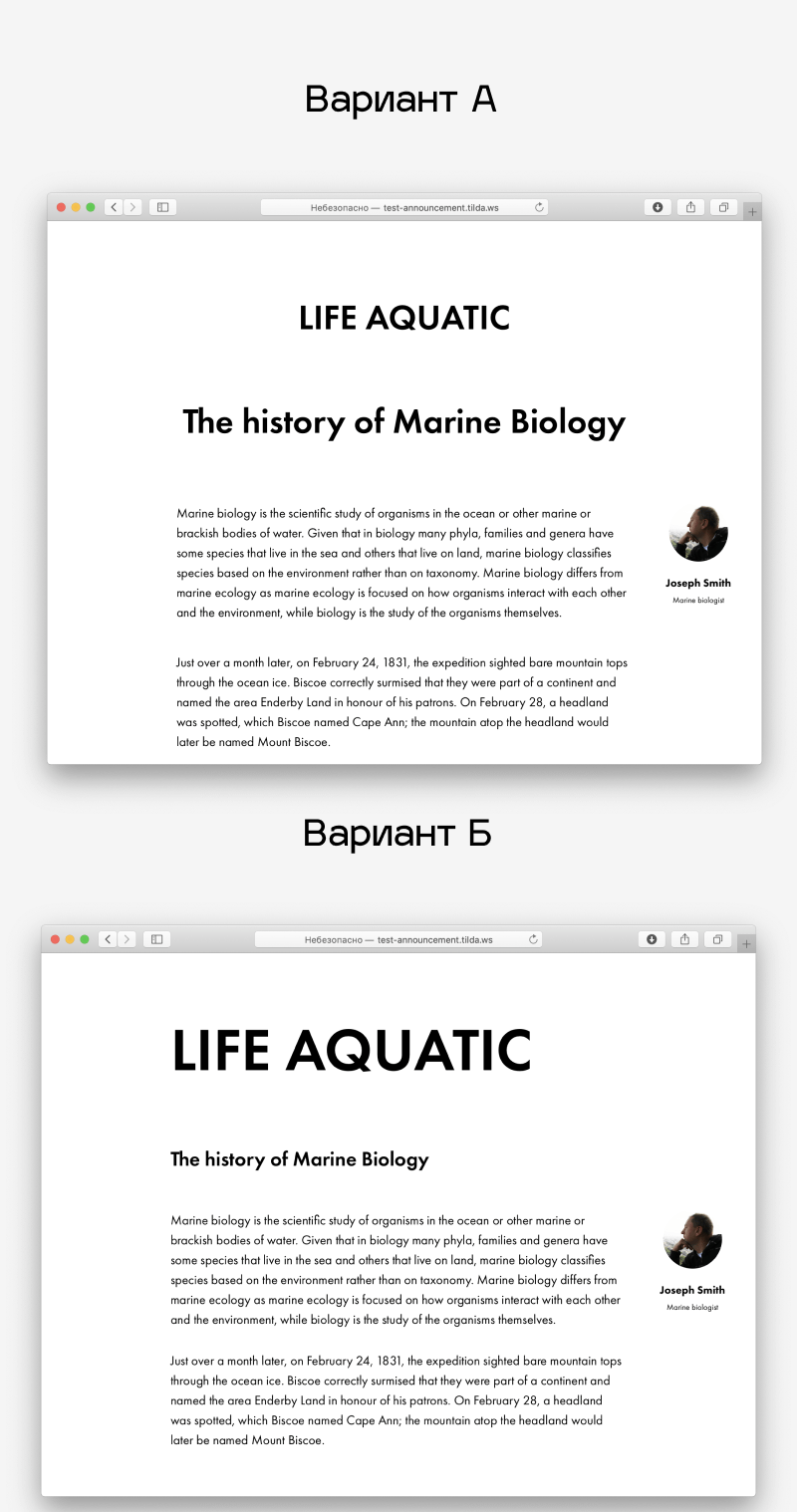
Какой вариант дизайна лучше

Да. Визуальная иерархия заголовка блога и названия пунктов соблюдена верно.
Нет. Здесь не соблюдается визуальная иерархия заголовков блока и элементов. Не понятно, какой элемент главнее. Подробнее о визуально иерархии.
| Вперед |
| Посмотреть результат |
| Результат |
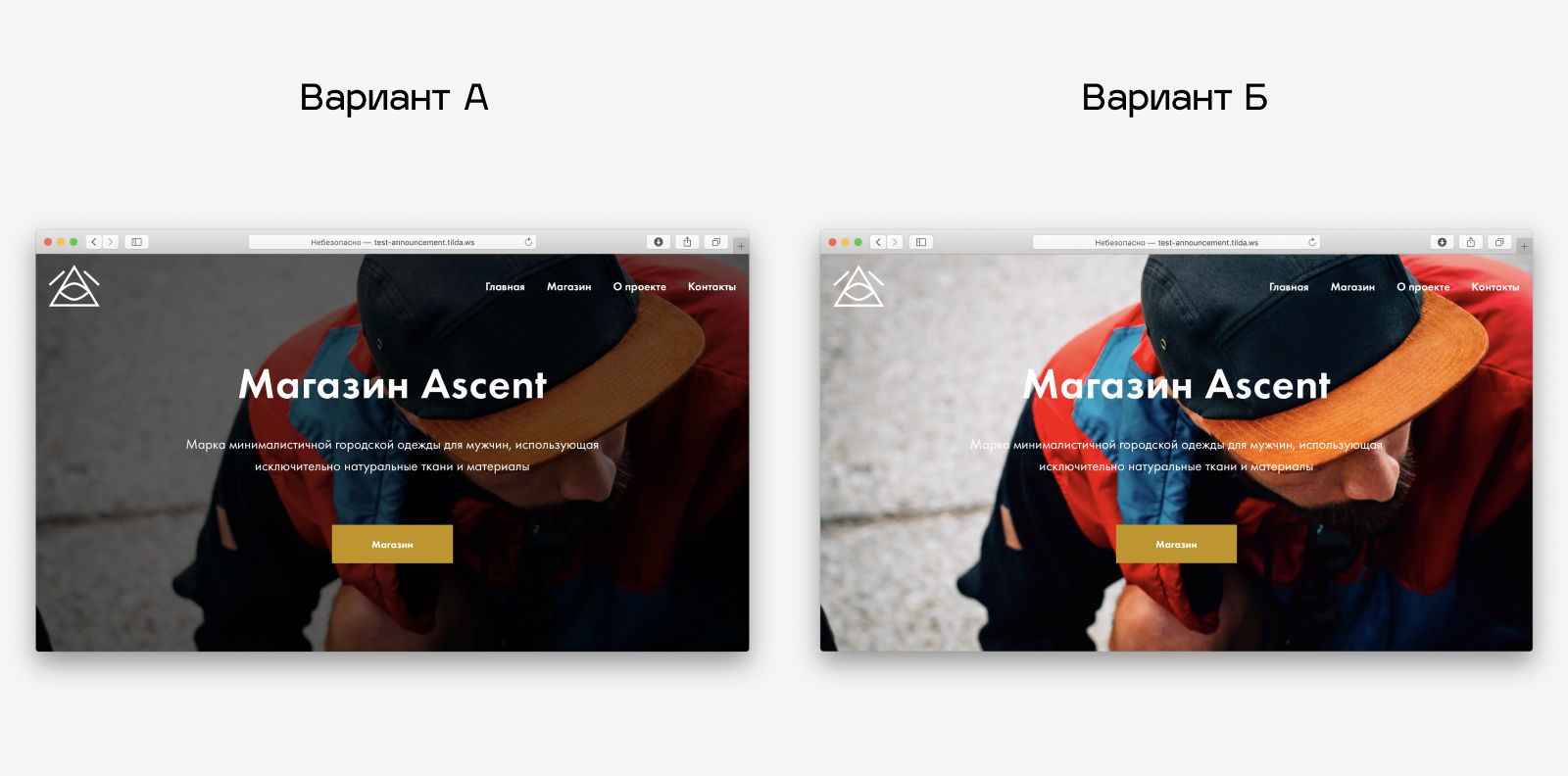
Какой вариант дизайна лучше

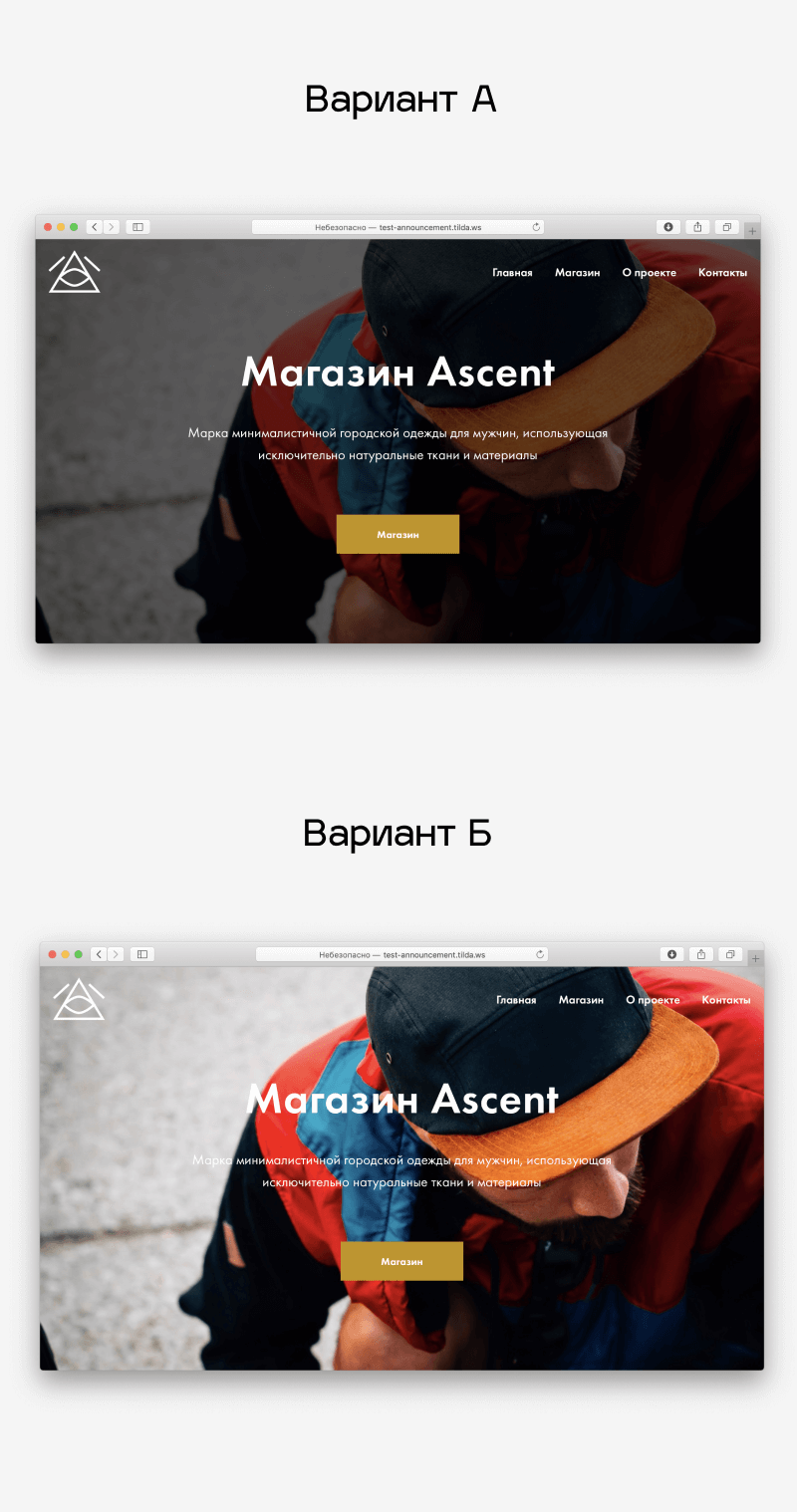
Да. Текст хорошо читается на затемненной обложке.
Нет. Текст прочитать трудно — сливается с фоном.
| Вперед |
| Посмотреть результат |
| Результат |
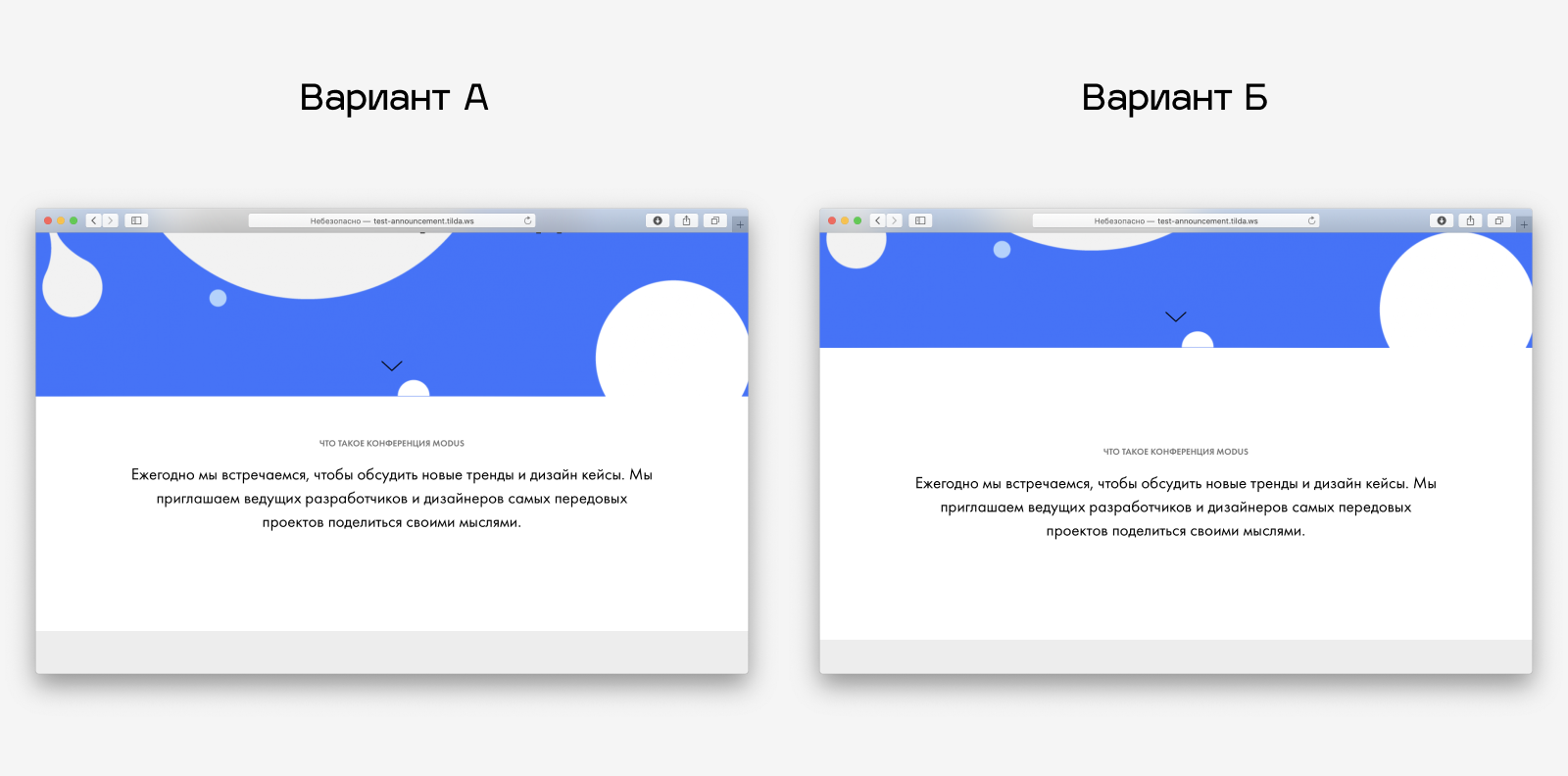
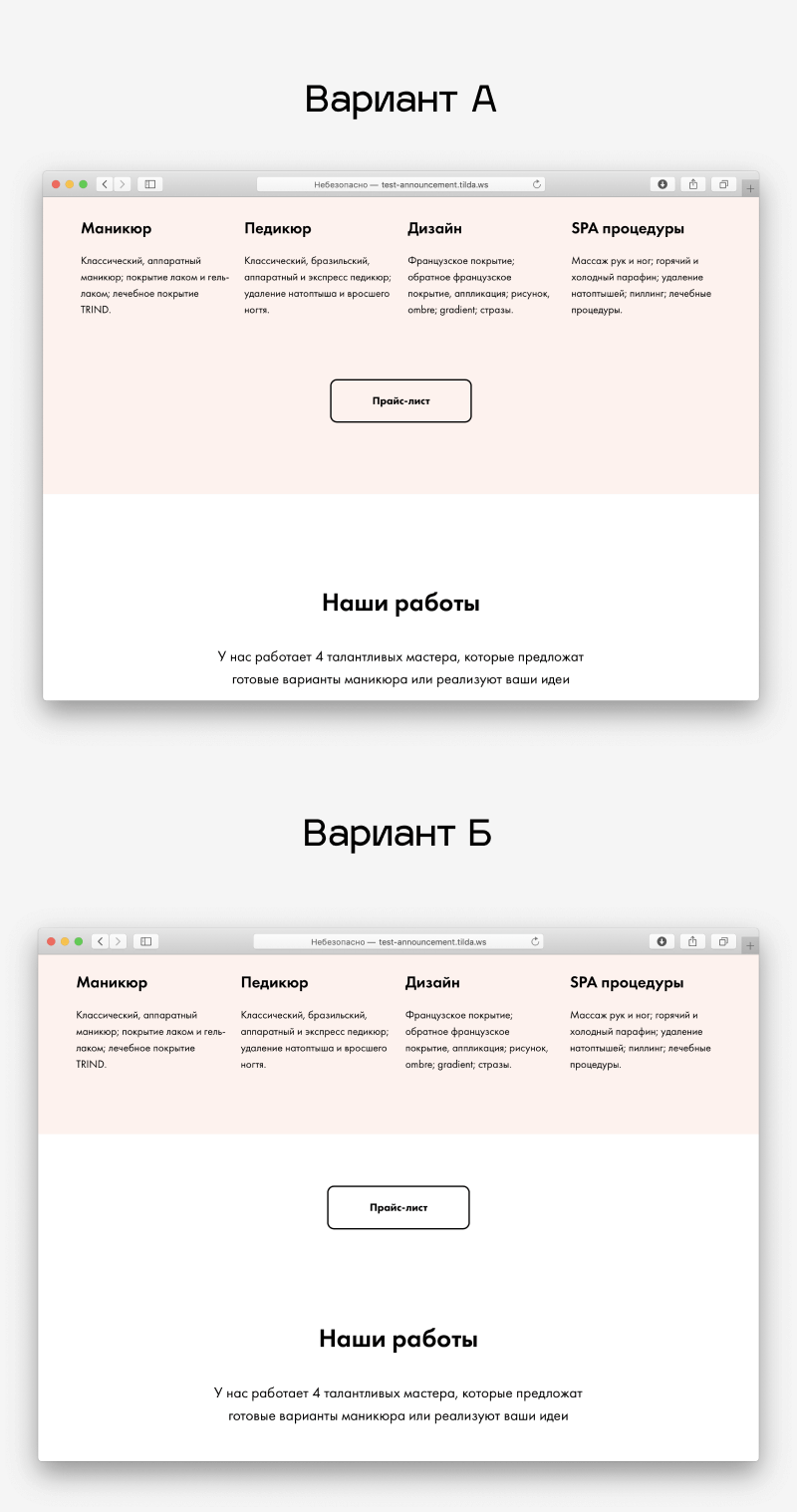
Какой вариант дизайна лучше

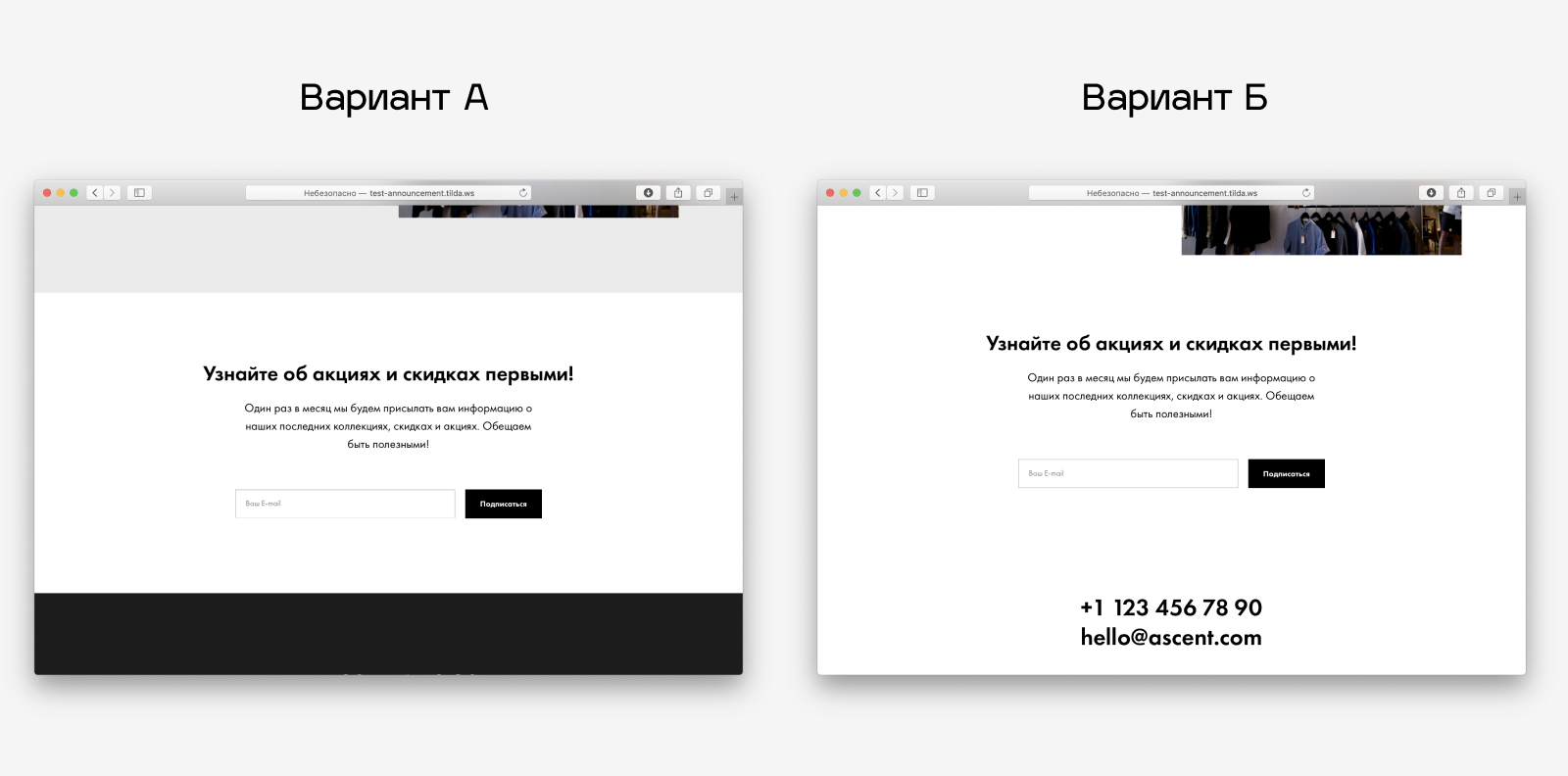
Нет. Разные отступы сверху и снизу второго блока. Блок смотрится неаккуратно.
Да. Равное расстояние сверху и снизу блока выглядит аккуратно.
| Вперед |
| Посмотреть результат |
| Результат |
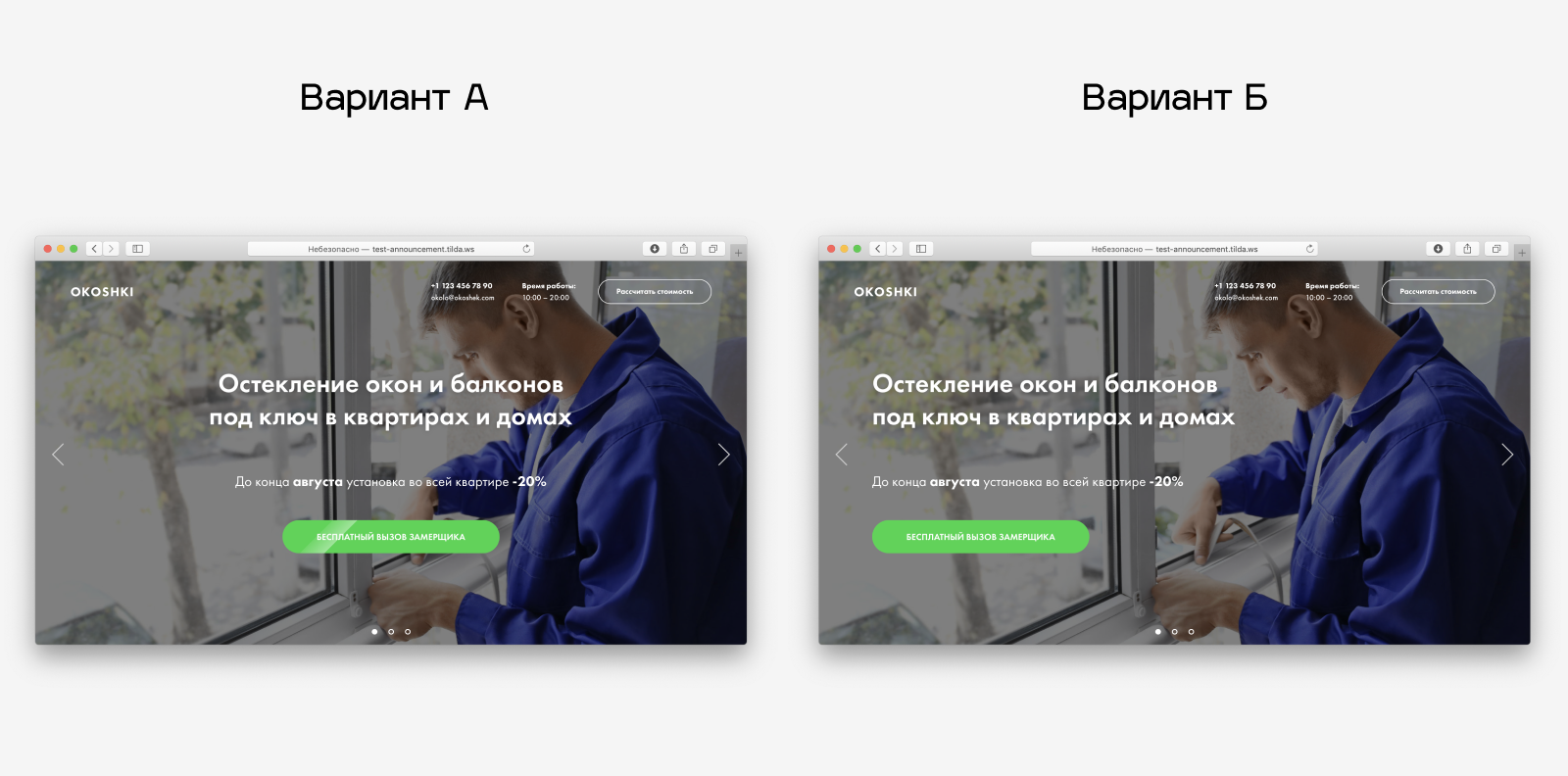
Какой вариант дизайна лучше

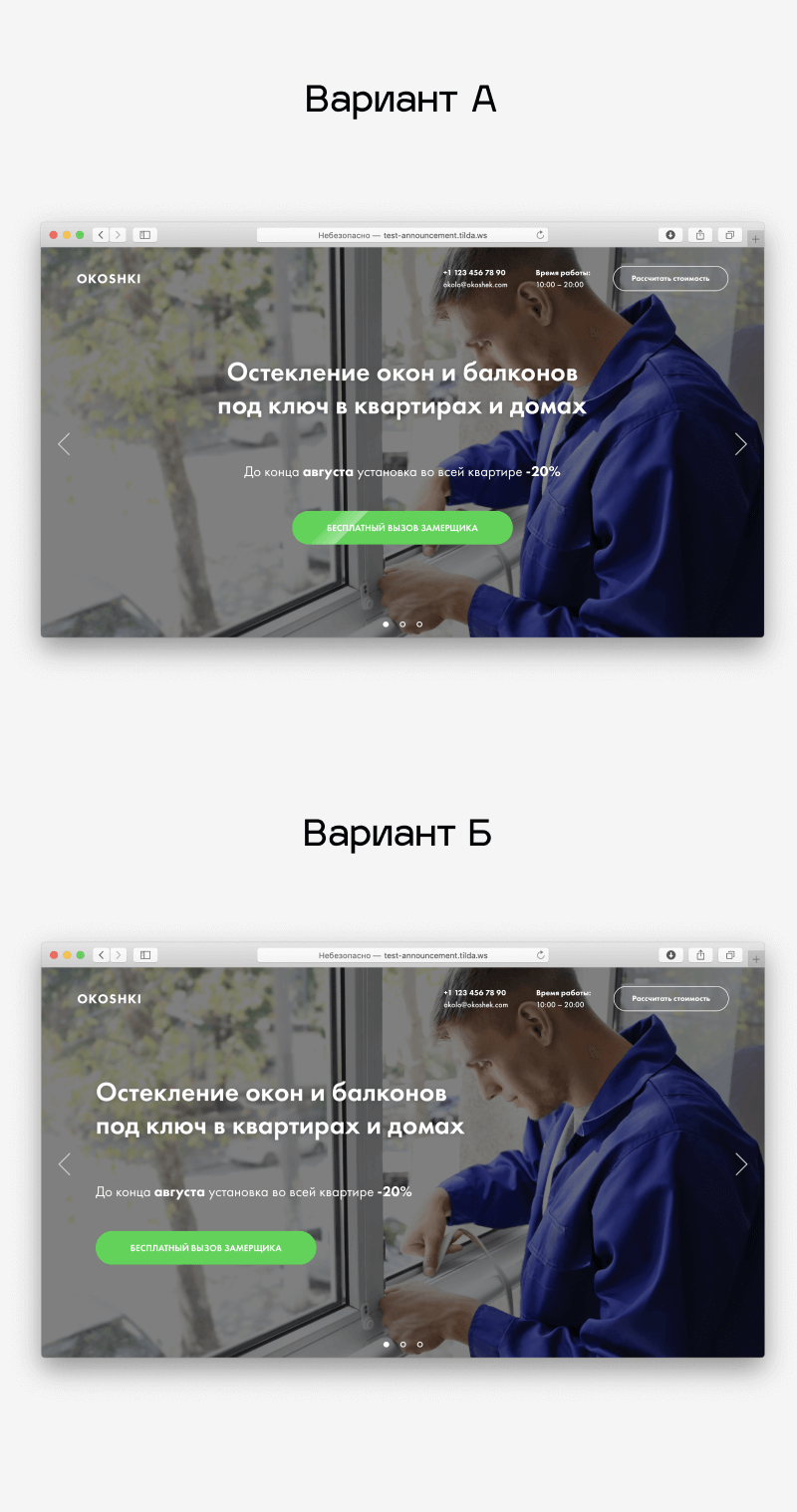
Нет! Текст залез на важную часть фотографии. Его сложнее читать. На фотографии сложно уловить, чем занят мастер. Статья «Как сделать обложку сайта»
Да. Текст не накладывается на важную часть иллюстрации.
| Вперед |
| Посмотреть результат |
| Результат |
Какой вариант дизайна лучше

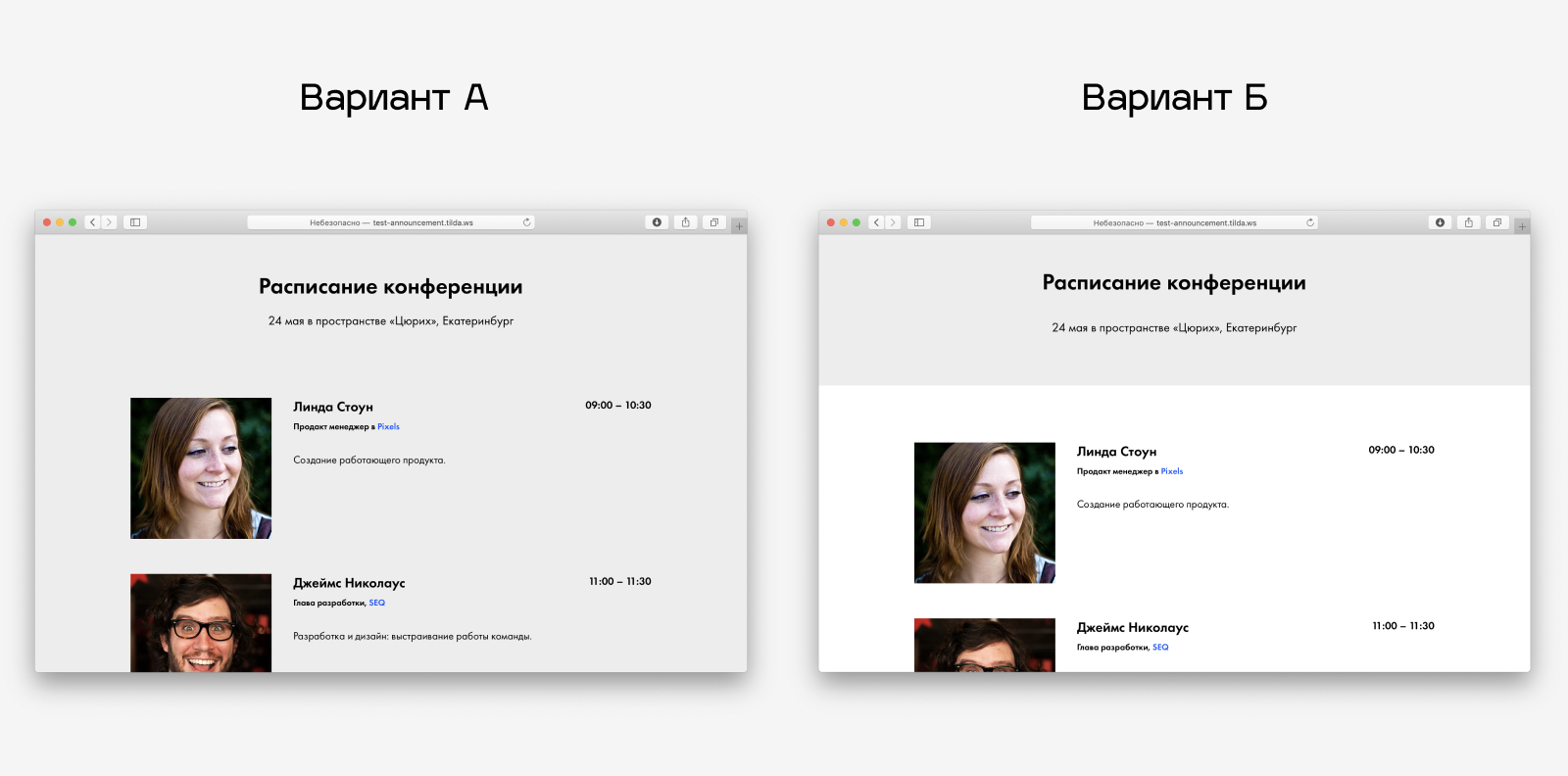
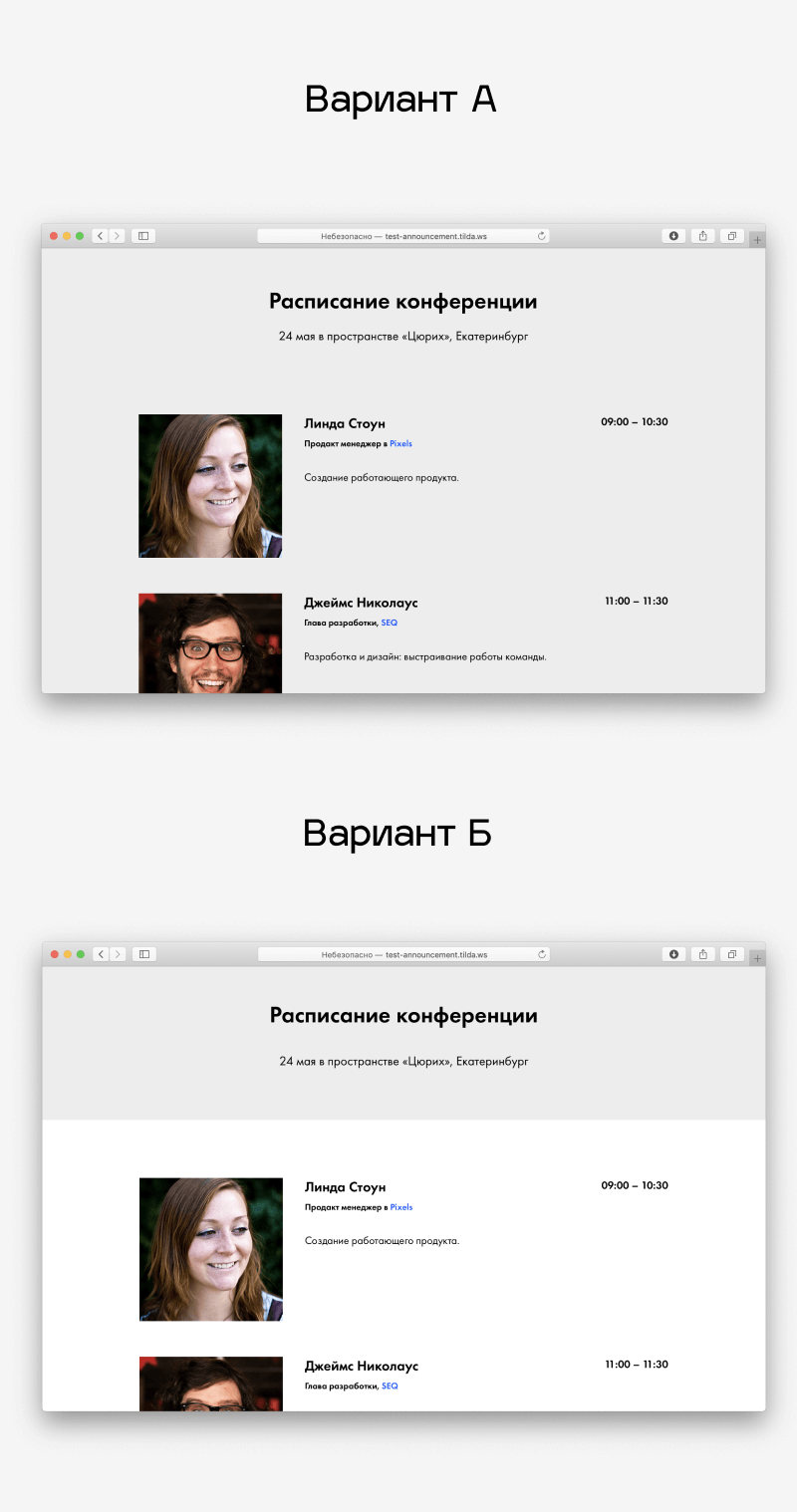
Конечно. Заголовок и подзаголовок относятся к смысловому блоку «Расписание»
Нет. Никогда не выделяйте узкий блок цветным фоном. Заголовок воспринимается, как самостоятельный элемент.
| Вперед |
| Посмотреть результат |
| Результат |
Какой вариант дизайна лучше

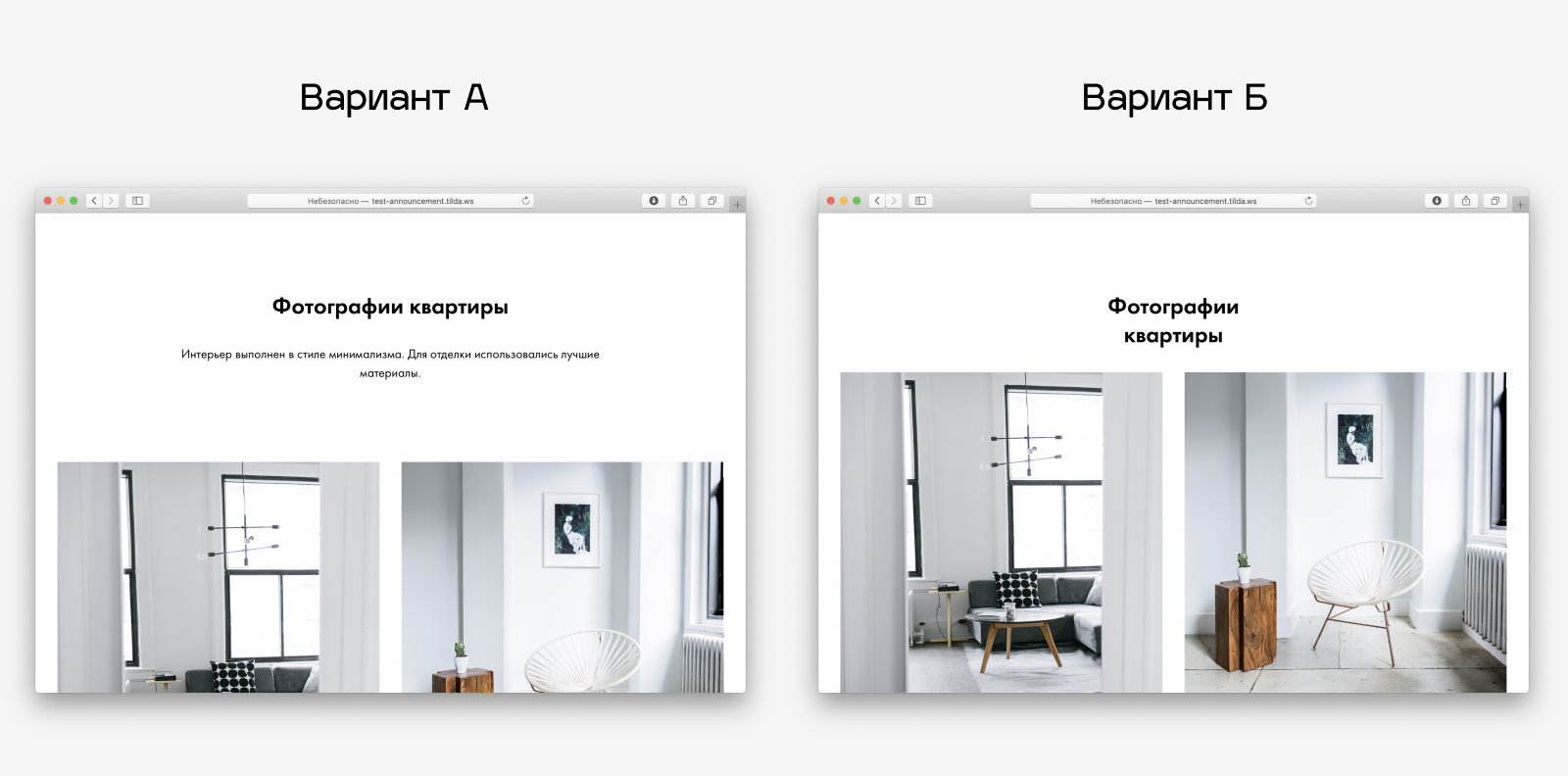
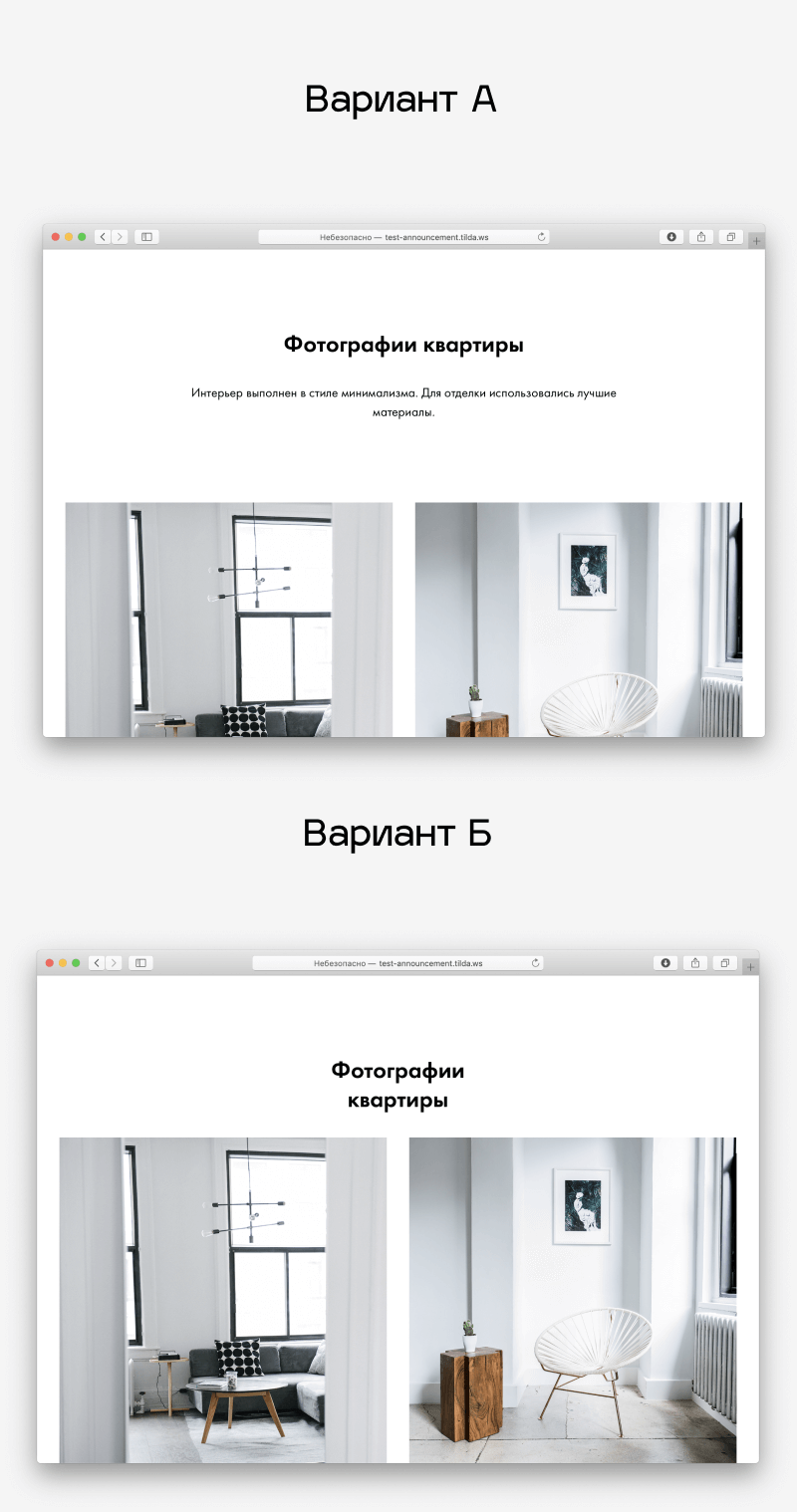
Да. Между частью заголовка и фотографиями достаточно воздуха.
Нет. Заголовок прилип к фотографиям. Подробнее о силе белого пространства
| Вперед |
| Посмотреть результат |
| Результат |
Какой вариант дизайна лучше

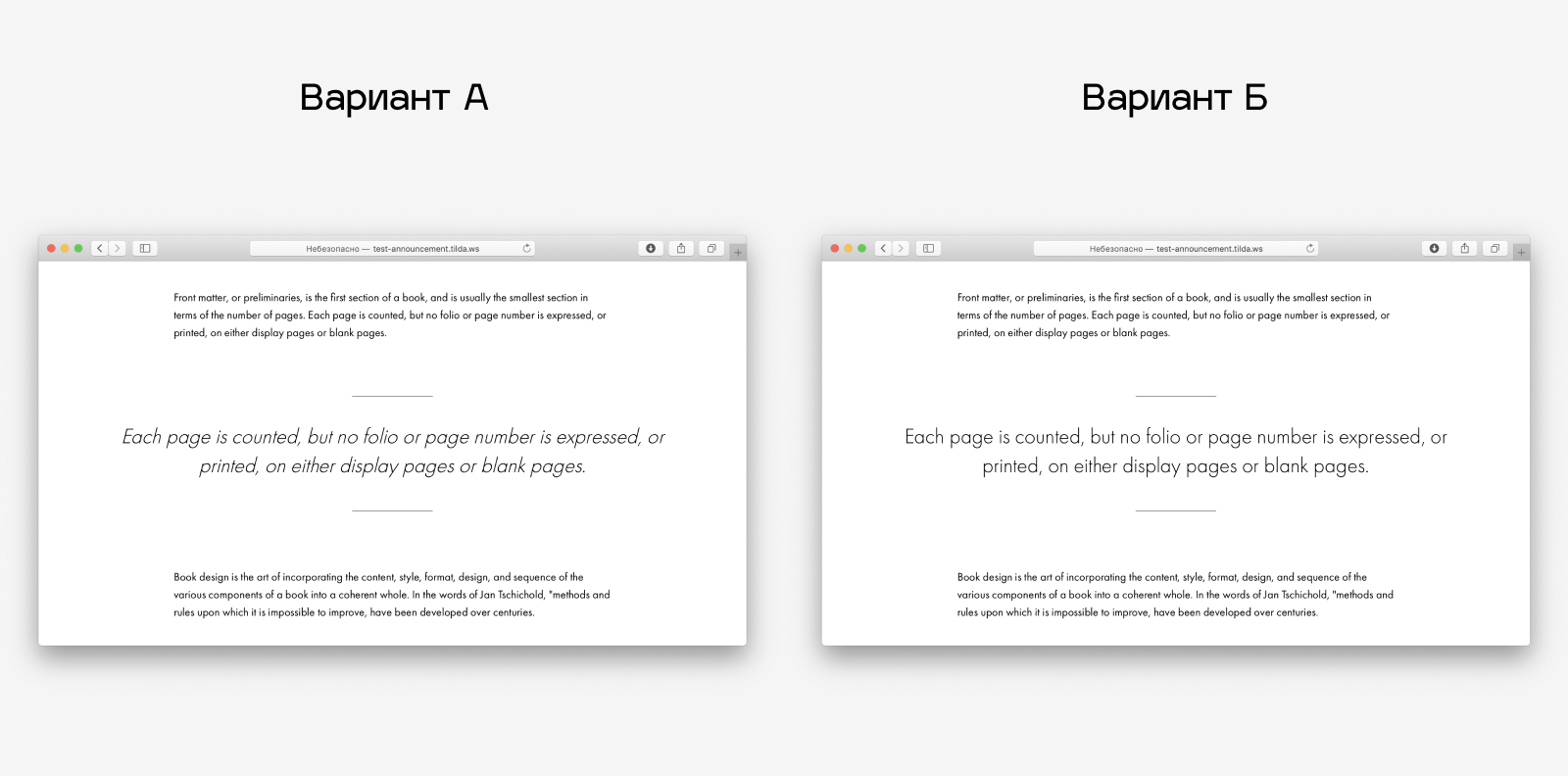
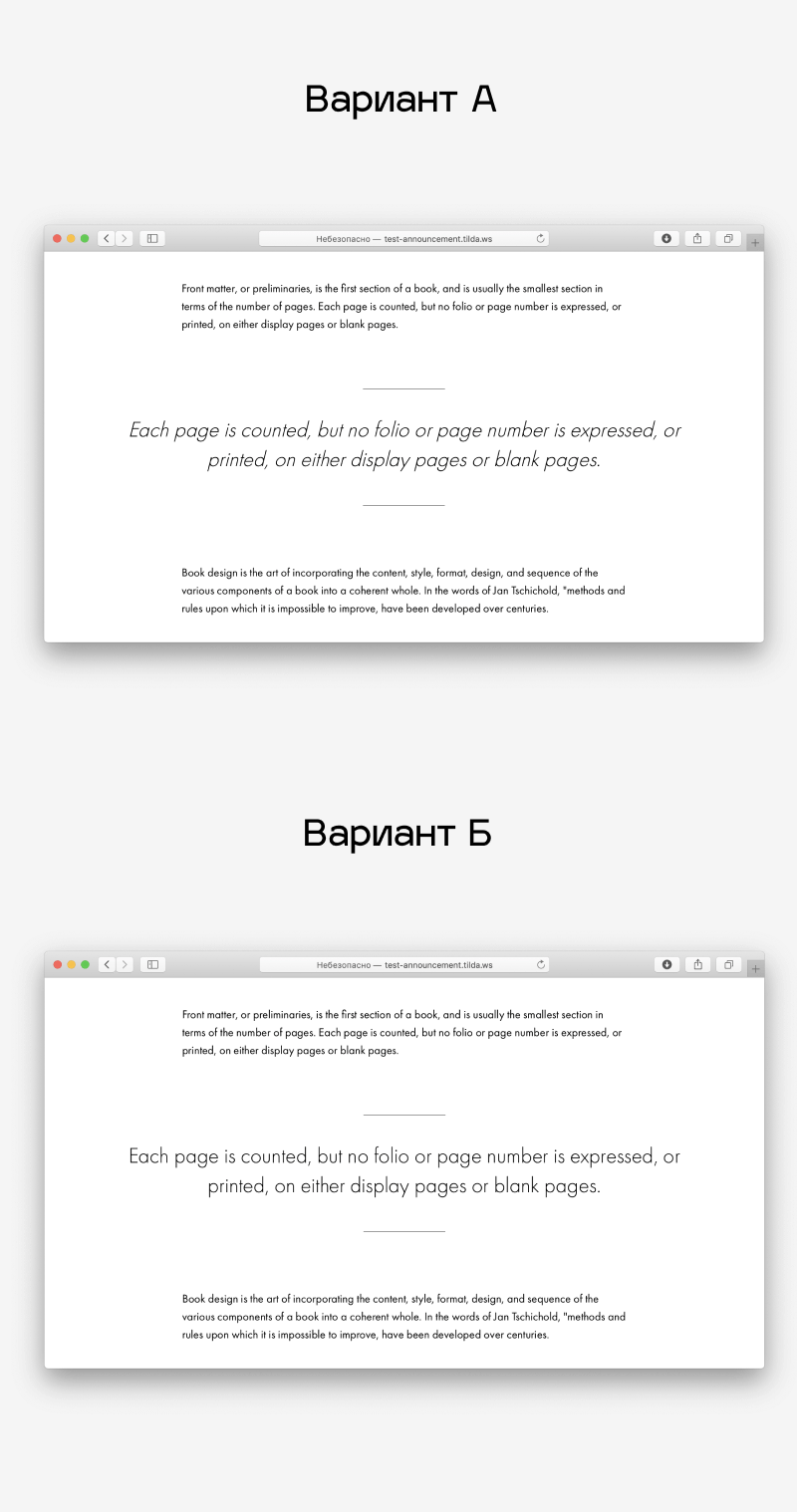
Нет. Ключевая фраза и так выделена размером и отступом. Курсив здесь лишний. И ключевой текст сложнее читать.
Верно. Ключевая фраза выделена размером и отступом. Этого достаточно
| Вперед |
| Посмотреть результат |
| Результат |
Какой вариант дизайна лучше

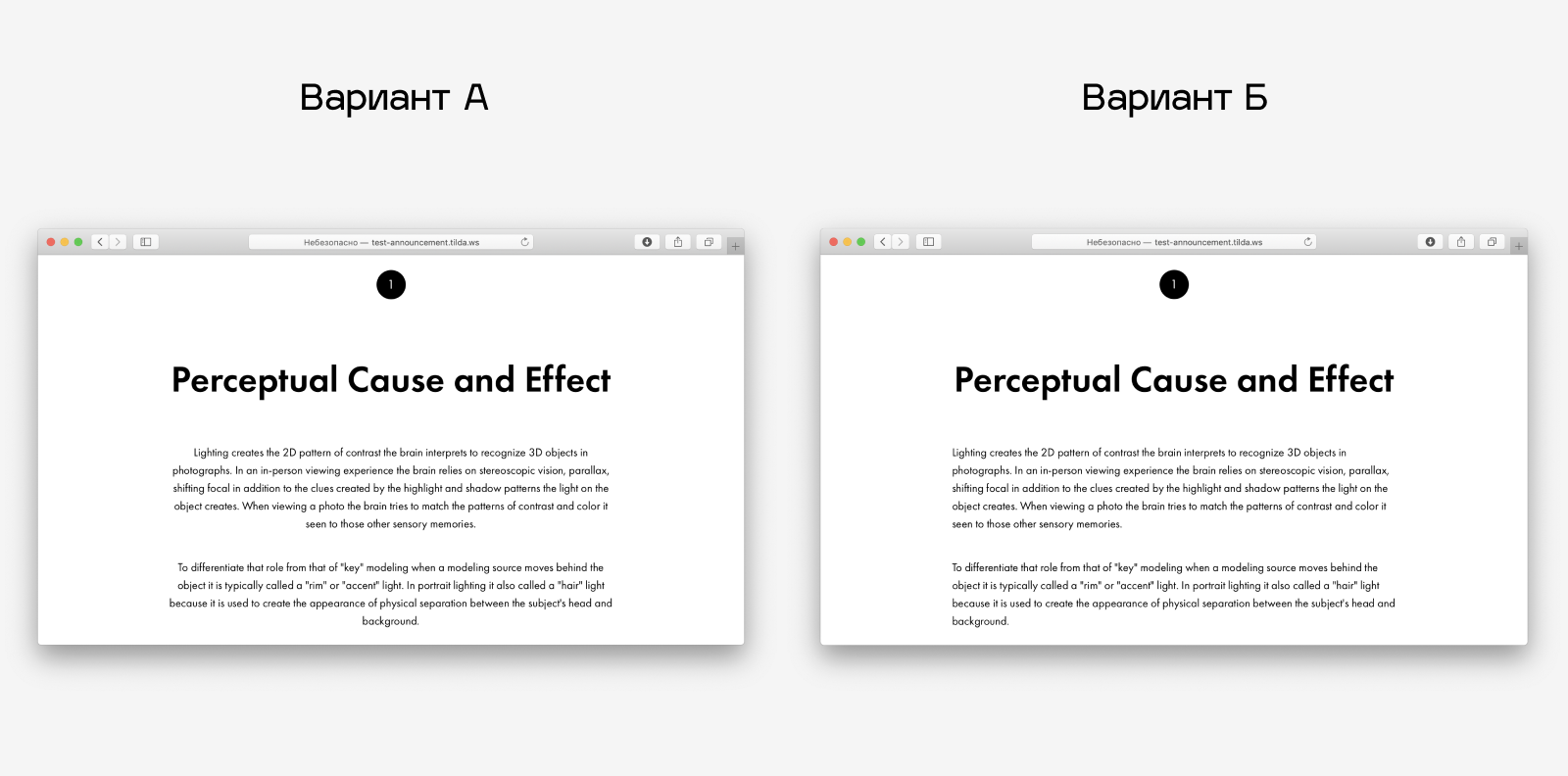
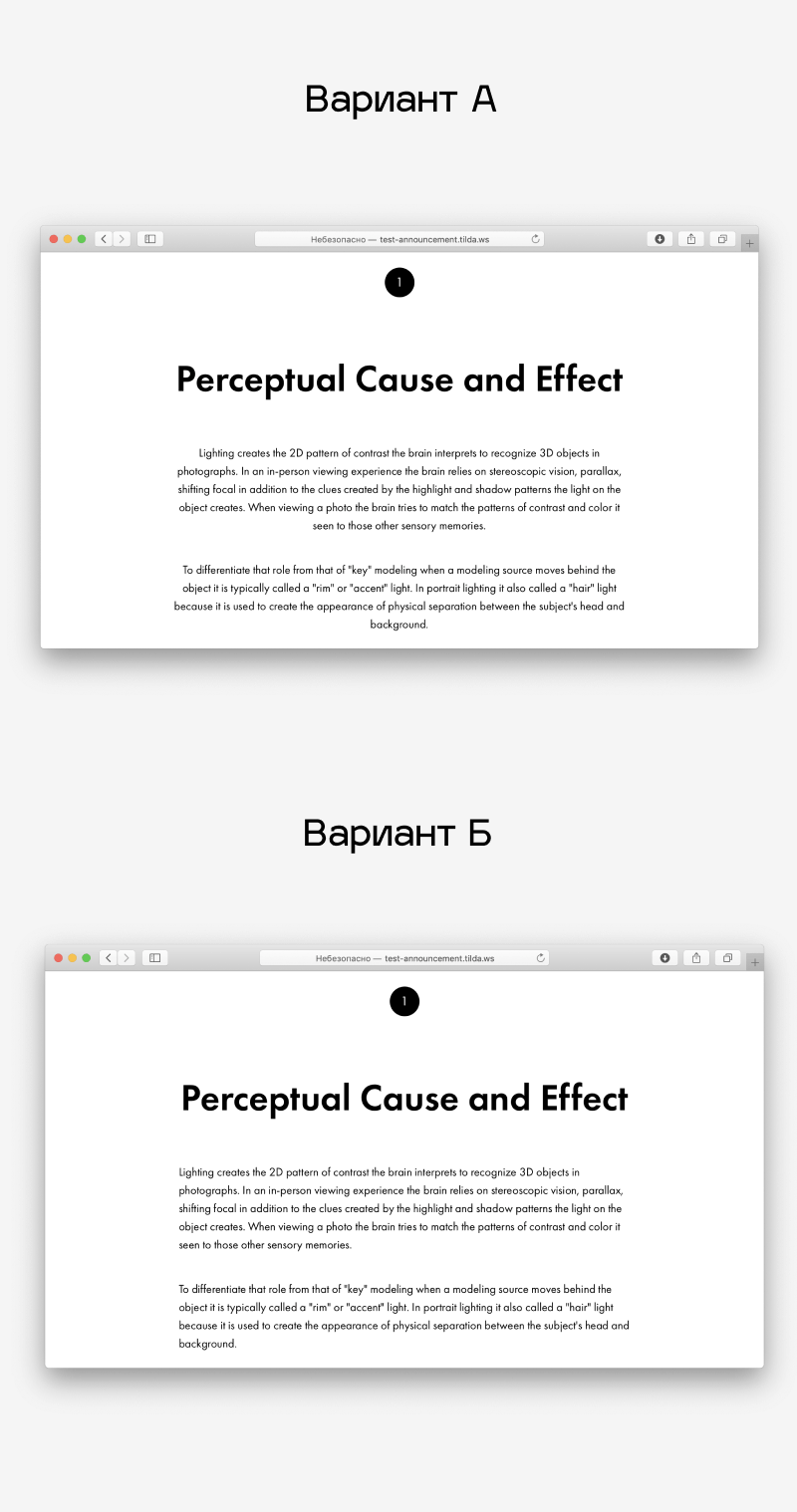
Нет. Много текста с выравниванием по центру сложно читать.
Да. Большие текстовые блоки удобнее читать с выравниванием по левому краю.
| Вперед |
| Посмотреть результат |
| Результат |
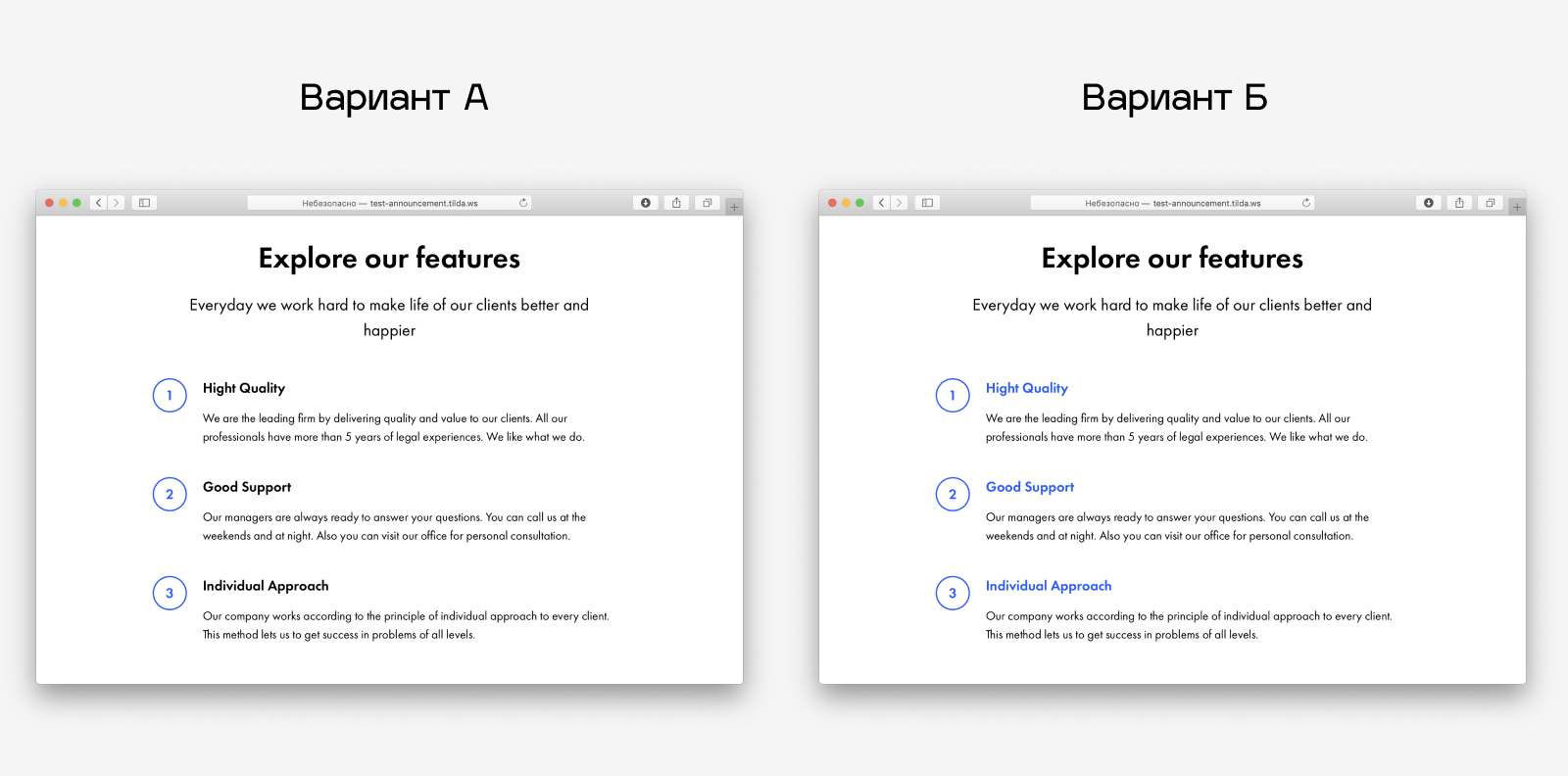
Какой вариант дизайна лучше

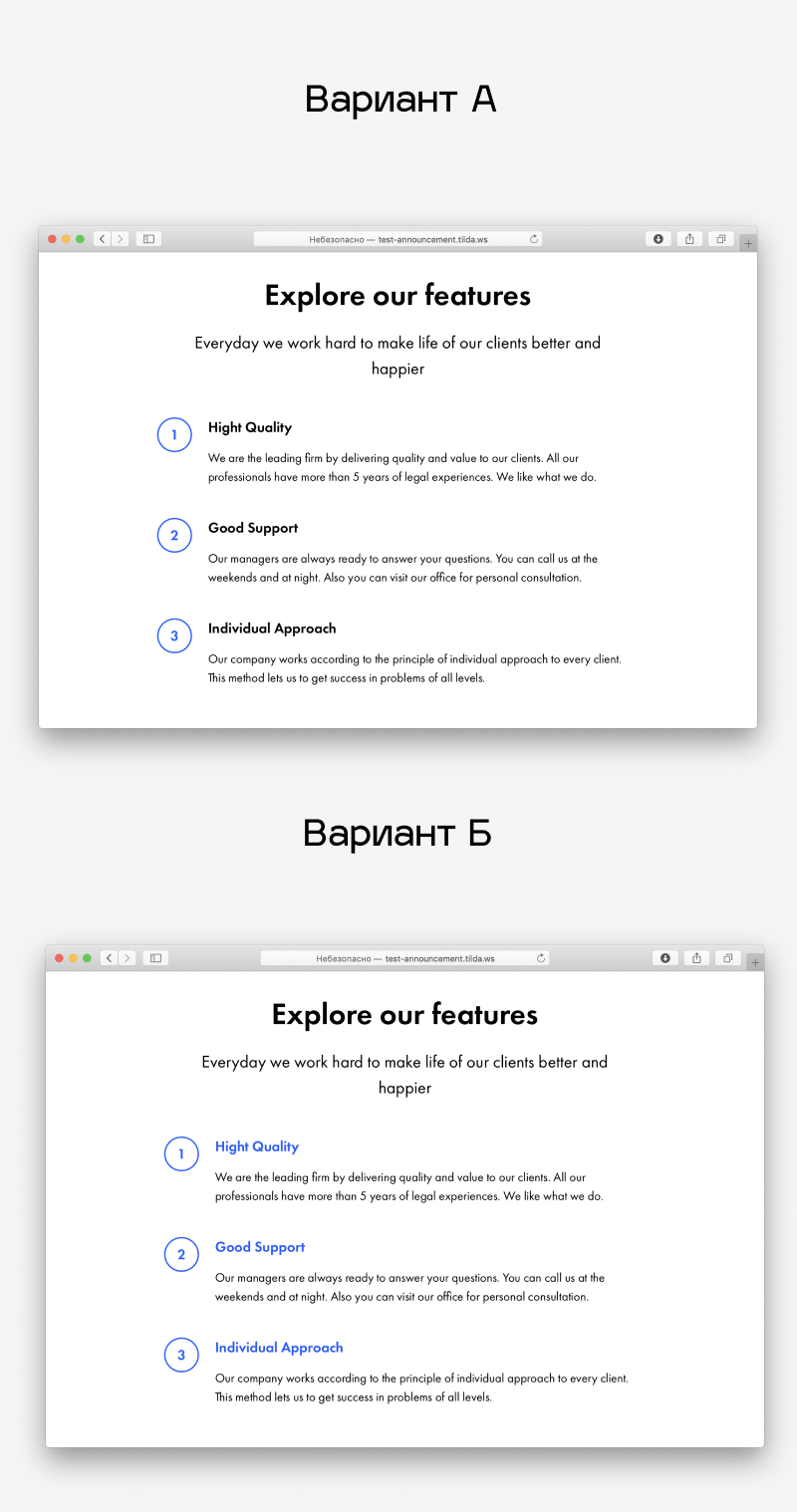
Верно. В этом варианте нет перегруженности стилей текста.
Нет. Заголовки пунктов выделены размером и насыщенностью. Дополнительный цветовой акцент слишком привлекает внимание и нарушает визуальную иерархию с заголовком блока.
| Вперед |
| Посмотреть результат |
| Результат |
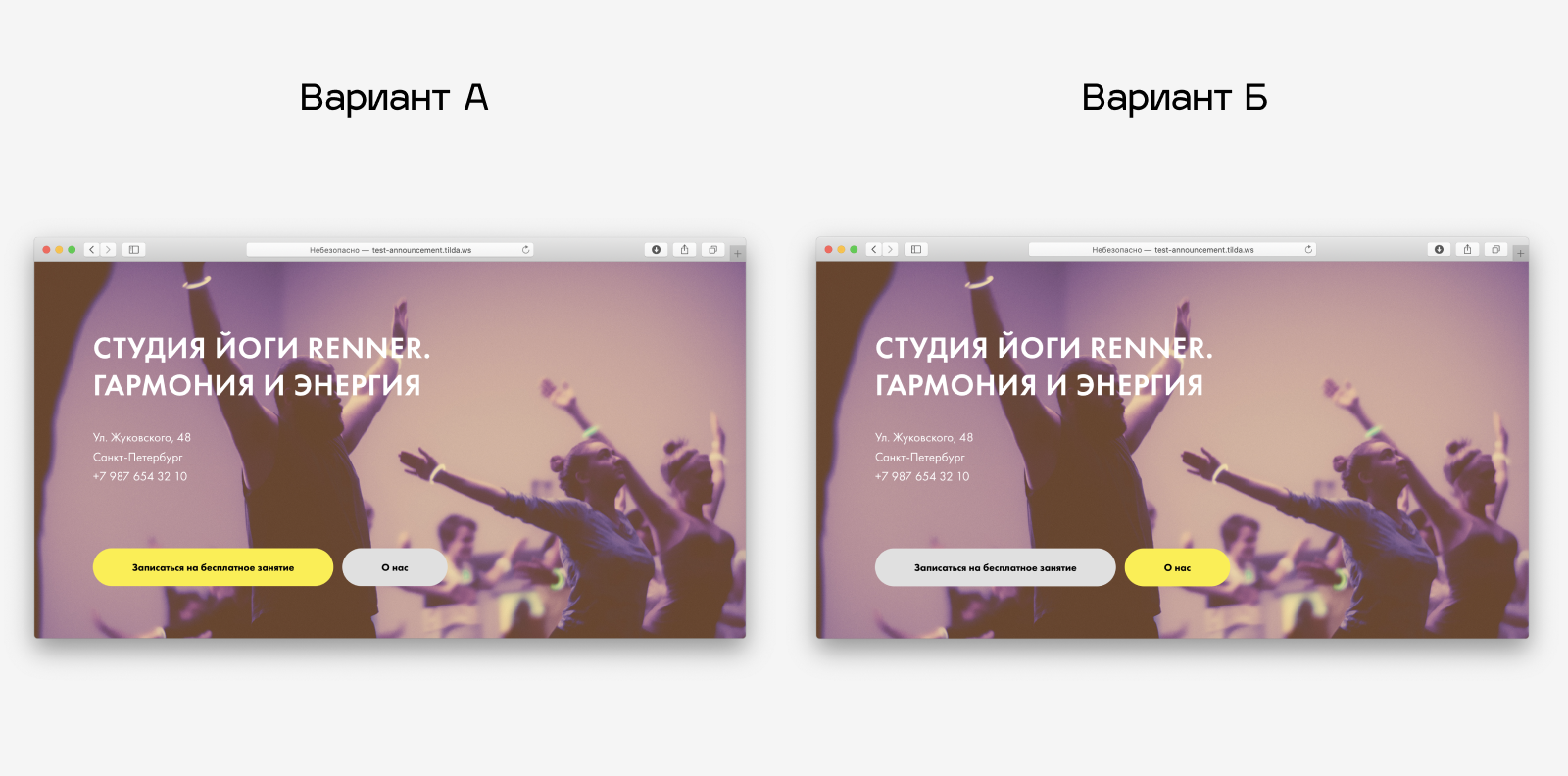
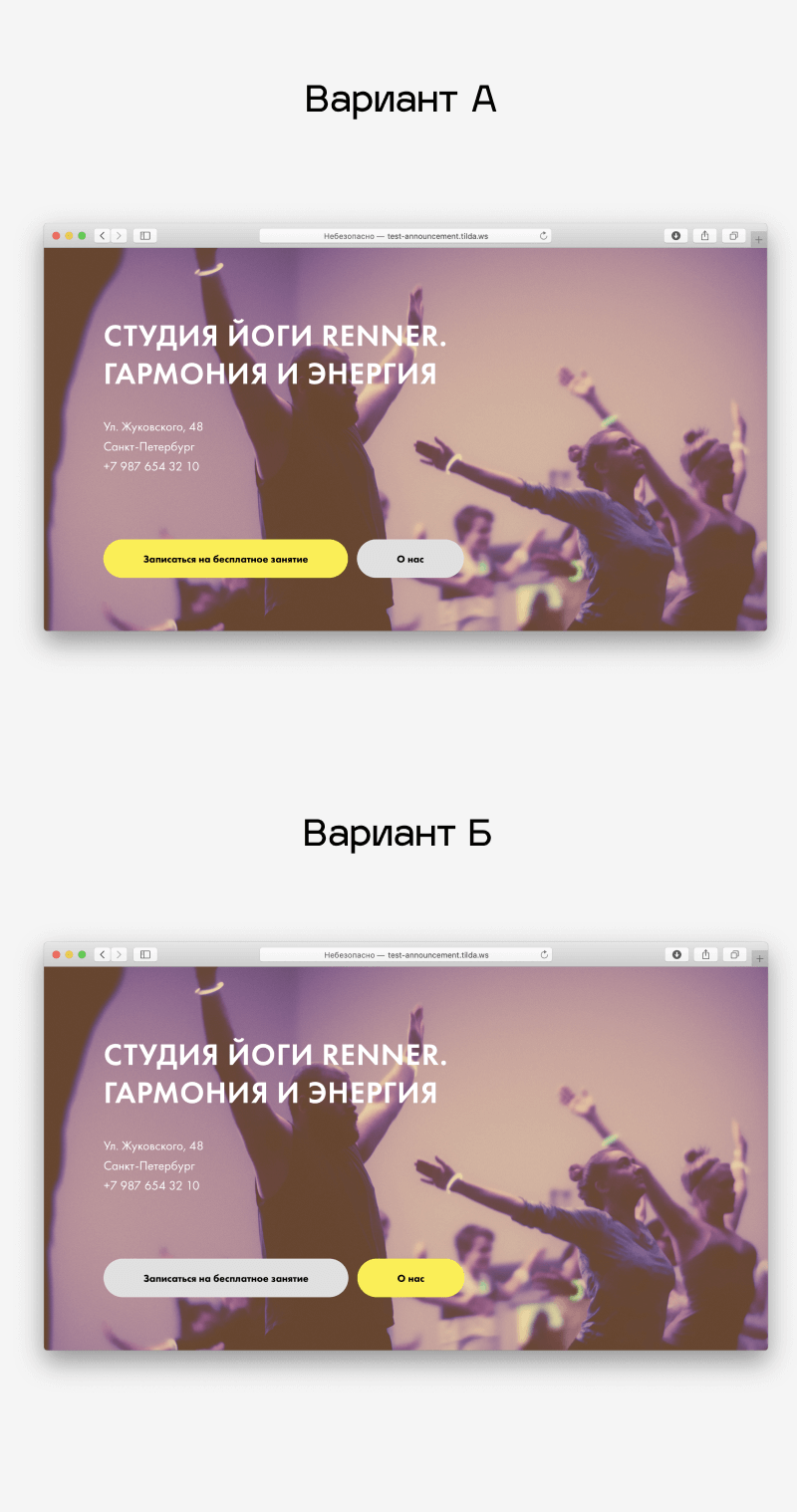
Какой вариант дизайна лучше

Да. Кнопка «Записаться на пробное занятие» важнее. Поэтому на ней нужно поставить акцент желтым цветом.
Нет. Кнопка «Записаться на пробное занятие» важнее. Поэтому на ней нужно поставить акцент желтым цветом.
| Вперед |
| Посмотреть результат |
| Результат |
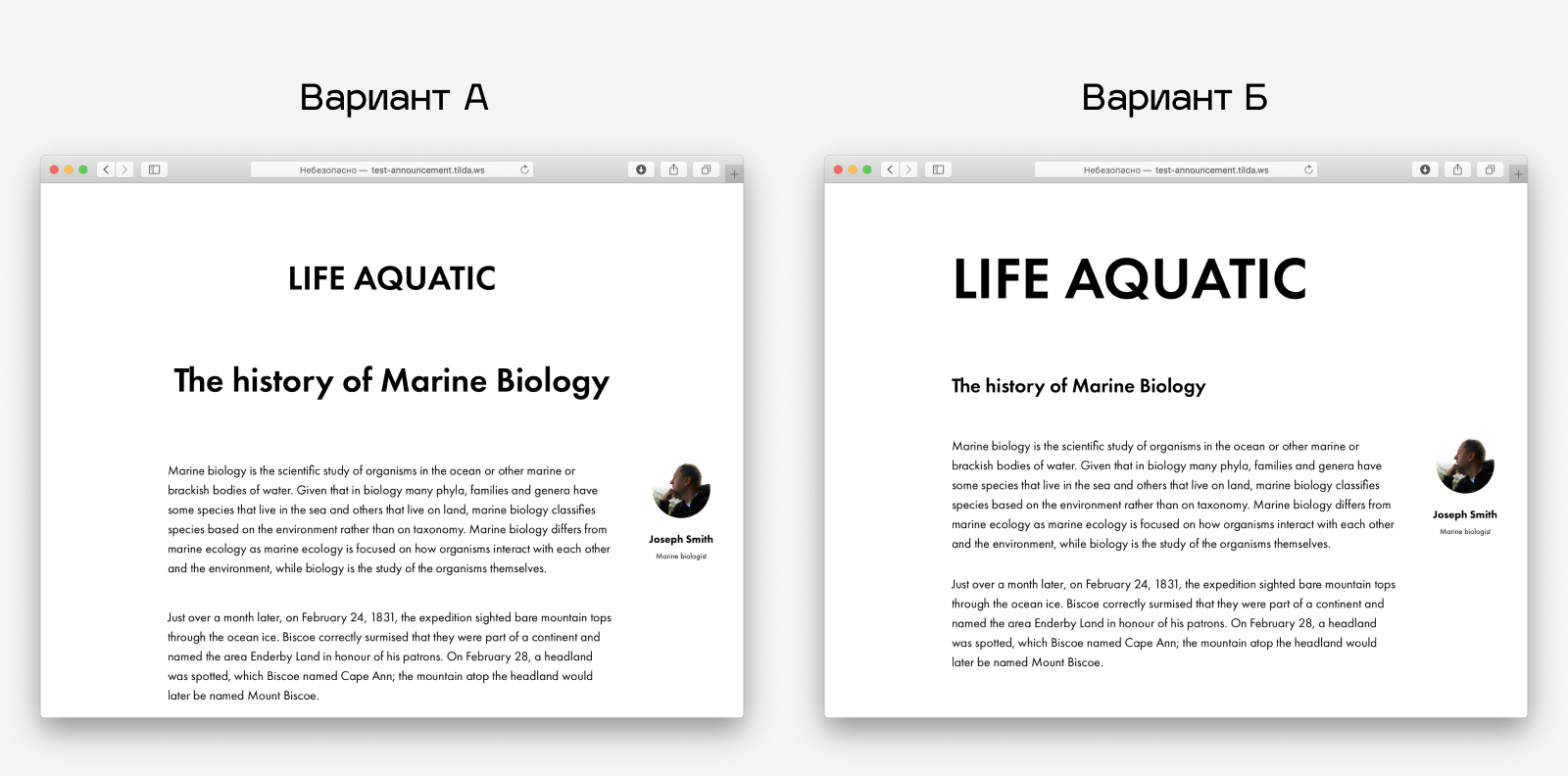
Какой вариант дизайна лучше

Нет. Заголовок и подзаголовок одинакового размера. Не понятно, кто из них важнее.
Конечно! Сразу видно, какой заголовок важнее. С визуальной иерархией все в порядке.
| Вперед |
| Посмотреть результат |
| Результат |

Дизайн — это про интерьеры?
Пока вы совсем не чувствуете хороший дизайн сайтов. Но не расстраивайтесь — это тренируется. Если сфера веб-дизайна вас интересует:
1. Развивайте насмотренность — уделите 15 минут времени в день, чтобы посмотреть примеры классных сайтов на
awwwards.com
httpster.net
land-book.com
behance.net
cssdesignawards.com
2. Прочитайте статью «Частые ошибки дизайн веб-страниц»
3. Прочитайте статью «Сила белого пространства»
4. Прочитайте статью «Визуальная иерархия сайта»
5. И все остальные статьи по дизайну в Tilda Education
А если мечтаете стать веб-дизайнером, приходите на курс Tilda Start. За 3 недели вы изучите фундаментальные принципы дизайна и научитесь создавать классные сайты для бизнеса без программирования.
Подробнее о курсе Tilda Start ⟶
1. Развивайте насмотренность — уделите 15 минут времени в день, чтобы посмотреть примеры классных сайтов на
awwwards.com
httpster.net
land-book.com
behance.net
cssdesignawards.com
2. Прочитайте статью «Частые ошибки дизайн веб-страниц»
3. Прочитайте статью «Сила белого пространства»
4. Прочитайте статью «Визуальная иерархия сайта»
5. И все остальные статьи по дизайну в Tilda Education
А если мечтаете стать веб-дизайнером, приходите на курс Tilda Start. За 3 недели вы изучите фундаментальные принципы дизайна и научитесь создавать классные сайты для бизнеса без программирования.
Подробнее о курсе Tilda Start ⟶
| Пройти еще раз |

Разбудите в себе дизайнера
В трети задач чувство прекрасного вас не подвело. Но его можно натренировать еще больше:
1. Развивайте насмотренность — уделите 15 минут времени в день, чтобы посмотреть примеры классных сайтов на awwwards.com, httpster.net, land-book.com, behance.net, cssdesignawards.com
2. Прочитайте статью «Частый ошибки дизайн веб-страниц»
3. Прочитайте статью «Сила белого пространства»
4. Прочитайте статью «Визуальная иерархия сайта»
5. И все остальные статьи по дизайну в Tilda Education
А если мечтаете стать веб-дизайнером, приходите на курс Tilda Start. За 3 недели вы изучите фундаментальные принципы дизайна и научитесь создавать классные сайты для бизнеса без программирования.
Подробнее о курсе Tilda Start ⟶
1. Развивайте насмотренность — уделите 15 минут времени в день, чтобы посмотреть примеры классных сайтов на awwwards.com, httpster.net, land-book.com, behance.net, cssdesignawards.com
2. Прочитайте статью «Частый ошибки дизайн веб-страниц»
3. Прочитайте статью «Сила белого пространства»
4. Прочитайте статью «Визуальная иерархия сайта»
5. И все остальные статьи по дизайну в Tilda Education
А если мечтаете стать веб-дизайнером, приходите на курс Tilda Start. За 3 недели вы изучите фундаментальные принципы дизайна и научитесь создавать классные сайты для бизнеса без программирования.
Подробнее о курсе Tilda Start ⟶
| Пройти еще раз |

Вы начинающий дизайнер
Пока половину ошибок вы не замечаете, но это легко поправить:
1. Изучите статью «Частый ошибки дизайн веб-страниц»
2. А еще «Сила белого пространства» и «Визуальная иерархия сайта»
3. Развивайте насмотренность — уделите 15-30 минут времени в день, смотрите классные проекты, отмечайте для себя приемы, которые вам нравятся. Несколько ресурсов: awwwards.com, httpster.net, land-book.com, behance.net, cssdesignawards.com.
А если мечтаете стать профессиональным веб-дизайнером, приходите на курс Tilda Start. За 3 недели вы получите быстрый старт в профессии — освоите фундаментальные принципы дизайна и научитесь создавать классные сайты для бизнеса без программирования.
Подробнее о курсе Tilda Start ⟶
1. Изучите статью «Частый ошибки дизайн веб-страниц»
2. А еще «Сила белого пространства» и «Визуальная иерархия сайта»
3. Развивайте насмотренность — уделите 15-30 минут времени в день, смотрите классные проекты, отмечайте для себя приемы, которые вам нравятся. Несколько ресурсов: awwwards.com, httpster.net, land-book.com, behance.net, cssdesignawards.com.
А если мечтаете стать профессиональным веб-дизайнером, приходите на курс Tilda Start. За 3 недели вы получите быстрый старт в профессии — освоите фундаментальные принципы дизайна и научитесь создавать классные сайты для бизнеса без программирования.
Подробнее о курсе Tilda Start ⟶
| Пройти еще раз |

Батенька, да вы дизайнер!
Или вы занимаетесь веб-дизайном, или у вас талант. В большинстве случаев вы ответили правильно, но ошибки были. Чтобы их избегать в будущем, изучите статью «Частый ошибки дизайн веб-страниц»
А еще прочитайте статьи «Сила белого пространства» и «Визуальная иерархия сайта».
Если вы только пробуете себя в веб-дизайне и вам хочется этим заниматься, приходите на курс Tilda Start. За 3 недели вы получите быстрый старт в профессии — освоите фундаментальные принципы дизайна и научитесь создавать классные сайты для бизнеса без программирования. После курса вы будете готовы делать первые проекты на заказ.
Подробнее о курсе Tilda Start ⟶
А еще прочитайте статьи «Сила белого пространства» и «Визуальная иерархия сайта».
Если вы только пробуете себя в веб-дизайне и вам хочется этим заниматься, приходите на курс Tilda Start. За 3 недели вы получите быстрый старт в профессии — освоите фундаментальные принципы дизайна и научитесь создавать классные сайты для бизнеса без программирования. После курса вы будете готовы делать первые проекты на заказ.
Подробнее о курсе Tilda Start ⟶
| Пройти еще раз |

Вы — дизайнер
Тот самый, настоящий. Снимаем шляпу.
Если вы делаете сайты на Тильде и хотите выйти на новый уровень, обратите внимание на курс Tilda PRO. Курс поможет выйти на новый уровень дизайн-экспертизы и создавать проекты уровня digital-студий. Вы глубокого погрузитесь в сложную верстку и анимацию, UI/UX, создание новых концепций. А еще сделаете 3 проекта для портфолио под руководством кураторов.
Подробнее о курсе Tilda Pro ⟶
Если вы делаете сайты на Тильде и хотите выйти на новый уровень, обратите внимание на курс Tilda PRO. Курс поможет выйти на новый уровень дизайн-экспертизы и создавать проекты уровня digital-студий. Вы глубокого погрузитесь в сложную верстку и анимацию, UI/UX, создание новых концепций. А еще сделаете 3 проекта для портфолио под руководством кураторов.
Подробнее о курсе Tilda Pro ⟶
| Пройти еще раз |
Дизайн-тест

Проверьте, сможете ли вы увидеть типичные ошибки дизайна сайтов.
Выбирайте из двух вариантов тот, который вам кажется лучше.
Выбирайте из двух вариантов тот, который вам кажется лучше.
| Пройдите тест |
Какой вариант дизайна лучше

Да! Кнопка относится к верхнему смысловому блоку.
Нет. Кнопка относится к верхнему смысловому блоку. В этом варианте она визуально отделена и кажется самостоятельным элементам, который не понятно к чему относится.
| Вперед |
| Посмотреть результат |
| Результат |
Какой вариант дизайна лучше

Да! Здесь достаточное расстояние между блоками, чтобы они воспринимались, как разные смысловые единицы.
Нет! Блоки прилипли друг к другу. Нужно больше отступов, чтобы они воспринимались, как разные смысловые единицы.
| Вперед |
| Посмотреть результат |
| Результат |
Какой вариант дизайна лучше

Так хуже. Блоки не разделены цветом и могут сливаться в одну смысловую секцию.
Так лучше. Верхний блок выделен цветом и воспринимается, как отдельная смысловая секция.
| Вперед |
| Посмотреть результат |
| Результат |
Какой вариант дизайна лучше

Да. С помощью цветного фона хорошо разделены смысловые блоки.
Нет. В этом варианте фон везде одинаковый — нет явного разделения на смысловые блоки.
| Вперед |
| Посмотреть результат |
| Результат |
Какой вариант дизайна лучше

Да. Визуальная иерархия заголовка блога и названия пунктов соблюдена верно.
Нет. Здесь не соблюдается визуальная иерархия заголовков блока и элементов. Не понятно, какой элемент главнее. Подробнее о визуально иерархии.
| Вперед |
| Посмотреть результат |
| Результат |
Какой вариант дизайна лучше

Да. Текст хорошо читается на затемненной обложке.
Нет. Текст прочитать трудно — сливается с фоном.
| Вперед |
| Посмотреть результат |
| Результат |
Какой вариант дизайна лучше

Нет. Разные отступы сверху и снизу второго блока. Блок смотрится неаккуратно.
Да. Равное расстояние сверху и снизу блока выглядит аккуратно.
| Вперед |
| Посмотреть результат |
| Результат |
Какой вариант дизайна лучше

Нет! Текст залез на важную часть фотографии. Его сложнее читать. На фотографии сложно уловить, чем занят мастер. Статья «Как сделать обложку сайта»
Да. Текст не накладывается на важную часть иллюстрации.
| Вперед |
| Посмотреть результат |
| Результат |
Какой вариант дизайна лучше

Конечно. Заголовок и подзаголовок относятся к смысловому блоку «Расписание»
Нет. Никогда не выделяйте узкий блок цветным фоном. Заголовок воспринимается, как самостоятельный элемент.
| Вперед |
| Посмотреть результат |
| Результат |
Какой вариант дизайна лучше

Да. Между частью заголовка и фотографиями достаточно воздуха.
Нет. Заголовок прилип к фотографиям. Подробнее о силе белого пространства
| Вперед |
| Посмотреть результат |
| Результат |
Какой вариант дизайна лучше

Нет. Ключевая фраза и так выделена размером и отступом. Курсив здесь лишний. И ключевой текст сложнее читать.
Верно. Ключевая фраза выделена размером и отступом. Этого достаточно
| Вперед |
| Посмотреть результат |
| Результат |
Какой вариант дизайна лучше

Нет. Много текста с выравниванием по центру сложно читать.
Да. Большие текстовые блоки удобнее читать с выравниванием по левому краю.
| Вперед |
| Посмотреть результат |
| Результат |
Какой вариант дизайна лучше

Верно. В этом варианте нет перегруженности стилей текста.
Нет. Заголовки пунктов выделены размером и насыщенностью. Дополнительный цветовой акцент слишком привлекает внимание и нарушает визуальную иерархию с заголовком блока.
| Вперед |
| Посмотреть результат |
| Результат |
Какой вариант дизайна лучше

Да. Кнопка «Записаться на пробное занятие» важнее. Поэтому на ней нужно поставить акцент желтым цветом.
Нет. Кнопка «Записаться на пробное занятие» важнее. Поэтому на ней нужно поставить акцент желтым цветом.
| Вперед |
| Посмотреть результат |
| Результат |
Какой вариант дизайна лучше

Нет. Заголовок и подзаголовок одинакового размера. Не понятно, кто из них важнее.
Конечно! Сразу видно, какой заголовок важнее. С визуальной иерархией все в порядке.
| Вперед |
| Посмотреть результат |
| Результат |

Дизайн — это про интерьеры?
Пока вы совсем не чувствуете хороший дизайн сайтов. Но не расстраивайтесь — это тренируется. Если сфера веб-дизайна вас интересует:
1. Развивайте насмотренность — уделите 15 минут времени в день, чтобы посмотреть примеры классных сайтов на
awwwards.com
httpster.net
land-book.com
behance.net
cssdesignawards.com
2. Прочитайте статью «Частые ошибки дизайн веб-страниц»
3. Прочитайте статью «Сила белого пространства»
4. Прочитайте статью «Визуальная иерархия сайта»
5. И все остальные статьи по дизайну в Tilda Education
А если мечтаете стать веб-дизайнером, приходите на курс Tilda Start. За 3 недели вы изучите фундаментальные принципы дизайна и научитесь создавать классные сайты для бизнеса без программирования.
Подробнее о курсе Tilda Start ⟶
1. Развивайте насмотренность — уделите 15 минут времени в день, чтобы посмотреть примеры классных сайтов на
awwwards.com
httpster.net
land-book.com
behance.net
cssdesignawards.com
2. Прочитайте статью «Частые ошибки дизайн веб-страниц»
3. Прочитайте статью «Сила белого пространства»
4. Прочитайте статью «Визуальная иерархия сайта»
5. И все остальные статьи по дизайну в Tilda Education
А если мечтаете стать веб-дизайнером, приходите на курс Tilda Start. За 3 недели вы изучите фундаментальные принципы дизайна и научитесь создавать классные сайты для бизнеса без программирования.
Подробнее о курсе Tilda Start ⟶
| Пройти еще раз |

Разбудите в себе дизайнера
В трети задач чувство прекрасного вас не подвело. Но его можно натренировать еще больше:
1. Развивайте насмотренность — уделите 15 минут времени в день, чтобы посмотреть примеры классных сайтов на awwwards.com, httpster.net, land-book.com, behance.net, cssdesignawards.com
2. Прочитайте статью «Частый ошибки дизайн веб-страниц»
3. Прочитайте статью «Сила белого пространства»
4. Прочитайте статью «Визуальная иерархия сайта»
5. И все остальные статьи по дизайну в Tilda Education
А если мечтаете стать веб-дизайнером, приходите на курс Tilda Start. За 3 недели вы изучите фундаментальные принципы дизайна и научитесь создавать классные сайты для бизнеса без программирования.
Подробнее о курсе Tilda Start ⟶
1. Развивайте насмотренность — уделите 15 минут времени в день, чтобы посмотреть примеры классных сайтов на awwwards.com, httpster.net, land-book.com, behance.net, cssdesignawards.com
2. Прочитайте статью «Частый ошибки дизайн веб-страниц»
3. Прочитайте статью «Сила белого пространства»
4. Прочитайте статью «Визуальная иерархия сайта»
5. И все остальные статьи по дизайну в Tilda Education
А если мечтаете стать веб-дизайнером, приходите на курс Tilda Start. За 3 недели вы изучите фундаментальные принципы дизайна и научитесь создавать классные сайты для бизнеса без программирования.
Подробнее о курсе Tilda Start ⟶
| Пройти еще раз |

Вы начинающий дизайнер
Пока половину ошибок вы не замечаете, но это легко поправить:
1. Изучите статью «Частый ошибки дизайн веб-страниц»
2. А еще «Сила белого пространства» и «Визуальная иерархия сайта»
3. Развивайте насмотренность — уделите 15-30 минут времени в день, смотрите классные проекты, отмечайте для себя приемы, которые вам нравятся. Несколько ресурсов: awwwards.com, httpster.net, land-book.com, behance.net, cssdesignawards.com.
А если мечтаете стать профессиональным веб-дизайнером, приходите на курс Tilda Start. За 3 недели вы получите быстрый старт в профессии — освоите фундаментальные принципы дизайна и научитесь создавать классные сайты для бизнеса без программирования.
Подробнее о курсе Tilda Start ⟶
1. Изучите статью «Частый ошибки дизайн веб-страниц»
2. А еще «Сила белого пространства» и «Визуальная иерархия сайта»
3. Развивайте насмотренность — уделите 15-30 минут времени в день, смотрите классные проекты, отмечайте для себя приемы, которые вам нравятся. Несколько ресурсов: awwwards.com, httpster.net, land-book.com, behance.net, cssdesignawards.com.
А если мечтаете стать профессиональным веб-дизайнером, приходите на курс Tilda Start. За 3 недели вы получите быстрый старт в профессии — освоите фундаментальные принципы дизайна и научитесь создавать классные сайты для бизнеса без программирования.
Подробнее о курсе Tilda Start ⟶
| Пройти еще раз |

Батенька, да вы дизайнер!
Или вы занимаетесь веб-дизайном, или у вас талант. В большинстве случаев вы ответили правильно, но ошибки были. Чтобы их избегать в будущем, изучите статью «Частый ошибки дизайн веб-страниц»
А еще прочитайте статьи «Сила белого пространства» и «Визуальная иерархия сайта».
Если вы только пробуете себя в веб-дизайне и вам хочется этим заниматься, приходите на курс Tilda Start. За 3 недели вы получите быстрый старт в профессии — освоите фундаментальные принципы дизайна и научитесь создавать классные сайты для бизнеса без программирования. После курса вы будете готовы делать первые проекты на заказ.
Подробнее о курсе Tilda Start ⟶
А еще прочитайте статьи «Сила белого пространства» и «Визуальная иерархия сайта».
Если вы только пробуете себя в веб-дизайне и вам хочется этим заниматься, приходите на курс Tilda Start. За 3 недели вы получите быстрый старт в профессии — освоите фундаментальные принципы дизайна и научитесь создавать классные сайты для бизнеса без программирования. После курса вы будете готовы делать первые проекты на заказ.
Подробнее о курсе Tilda Start ⟶
| Пройти еще раз |

Вы — дизайнер
Тот самый, настоящий. Снимаем шляпу.
Если вы делаете сайты на Тильде и хотите выйти на новый уровень, обратите внимание на курс Tilda PRO. Курс поможет выйти на новый уровень дизайн-экспертизы и создавать проекты уровня digital-студий. Вы глубокого погрузитесь в сложную верстку и анимацию, UI/UX, создание новых концепций. А еще сделаете 3 проекта для портфолио под руководством кураторов.
Подробнее о курсе Tilda Pro⟶
Если вы делаете сайты на Тильде и хотите выйти на новый уровень, обратите внимание на курс Tilda PRO. Курс поможет выйти на новый уровень дизайн-экспертизы и создавать проекты уровня digital-студий. Вы глубокого погрузитесь в сложную верстку и анимацию, UI/UX, создание новых концепций. А еще сделаете 3 проекта для портфолио под руководством кураторов.
Подробнее о курсе Tilda Pro⟶
| Пройти еще раз |
Следите за Тильдошной в социальных сетях
