
Просим обратить внимание: техническая поддержка Tilda Publishing не осуществляет поддержку связанную с работой кода
1) Нужно создать под каждый блок отдельную страницу и настроить его. Таких блоков по горизонтали может быть от двух до четырех. Так-же, добавляем код#1 на страницы с блоками.
2) Переходим на основную страницу и добавляем код#2. В нем находится два элемента iframe. Если нам нужно больше блоков по горизонтали, продублируйте строку кода с элементом iframe и измените в ней номер:
<iframe class="halfblock halfblock3"></iframe>
3) Добавляем код#3 и указываем ссылки на страницы с блоками, после var link1:
var link1 = " https://tildoshnaya.com/ page7484701.html";
$('.halfblock1').attr("src", link1);
Дублируем эти строки, под каждый отдельный блок.
4) Добавляем код#4 и в нем указываем высоту блоков:
.halfblock {
height: 100vh;
}
Можно указать в пикселях 500px или в vh (100vh это 100% высоты экрана).
Важно: в iframe страница попадает полностью, поэтому, если у вас нет годовой подписки в блоках не на всю высоту экрана будет отображаться лейбл вот так. Проблему можно решить, например, добавлением большого отступа на 1000px (блок DV05).
И указываем ширину каждого блока, копируя этот код:
.halfblock1 {
flex: 400px 0 0;
}
flex: 1 0 0; — остаток. Если у нас два блока и у одного блока поставить 400 пикселей, а у второго 1 0 0, тогда второй блок будет занимать (100% ширины экрана - 400 пикселей)
flex: 50% 0 0; — половина ширины экрана
flex: 400px 0 0; — 400 пикселей
5) Если нужно задать другое поведение блоков при определенной ширине экрана, добавляем код 5
<style>
@media screen and (max-width: 640px) {
.halfblock1 {
flex: 50% 0 0;
}
}
</style>
Можно добавить display: none и блок не будет отображаться:
.halfblock1 {
display: none;
}
Или можно добавить код#6, чтобы на телефонах блоки перестраивались в столбец.
Если на странице нужно еще в другом месте поставить несколько таких блоков, тогда нужно изменить класс элементов, например с halfblock1, на halfblock2-1.
2) Переходим на основную страницу и добавляем код#2. В нем находится два элемента iframe. Если нам нужно больше блоков по горизонтали, продублируйте строку кода с элементом iframe и измените в ней номер:
<iframe class="halfblock halfblock3"></iframe>
3) Добавляем код#3 и указываем ссылки на страницы с блоками, после var link1:
var link1 = " https://tildoshnaya.com/ page7484701.html";
$('.halfblock1').attr("src", link1);
Дублируем эти строки, под каждый отдельный блок.
4) Добавляем код#4 и в нем указываем высоту блоков:
.halfblock {
height: 100vh;
}
Можно указать в пикселях 500px или в vh (100vh это 100% высоты экрана).
Важно: в iframe страница попадает полностью, поэтому, если у вас нет годовой подписки в блоках не на всю высоту экрана будет отображаться лейбл вот так. Проблему можно решить, например, добавлением большого отступа на 1000px (блок DV05).
И указываем ширину каждого блока, копируя этот код:
.halfblock1 {
flex: 400px 0 0;
}
flex: 1 0 0; — остаток. Если у нас два блока и у одного блока поставить 400 пикселей, а у второго 1 0 0, тогда второй блок будет занимать (100% ширины экрана - 400 пикселей)
flex: 50% 0 0; — половина ширины экрана
flex: 400px 0 0; — 400 пикселей
5) Если нужно задать другое поведение блоков при определенной ширине экрана, добавляем код 5
<style>
@media screen and (max-width: 640px) {
.halfblock1 {
flex: 50% 0 0;
}
}
</style>
Можно добавить display: none и блок не будет отображаться:
.halfblock1 {
display: none;
}
Или можно добавить код#6, чтобы на телефонах блоки перестраивались в столбец.
Если на странице нужно еще в другом месте поставить несколько таких блоков, тогда нужно изменить класс элементов, например с halfblock1, на halfblock2-1.
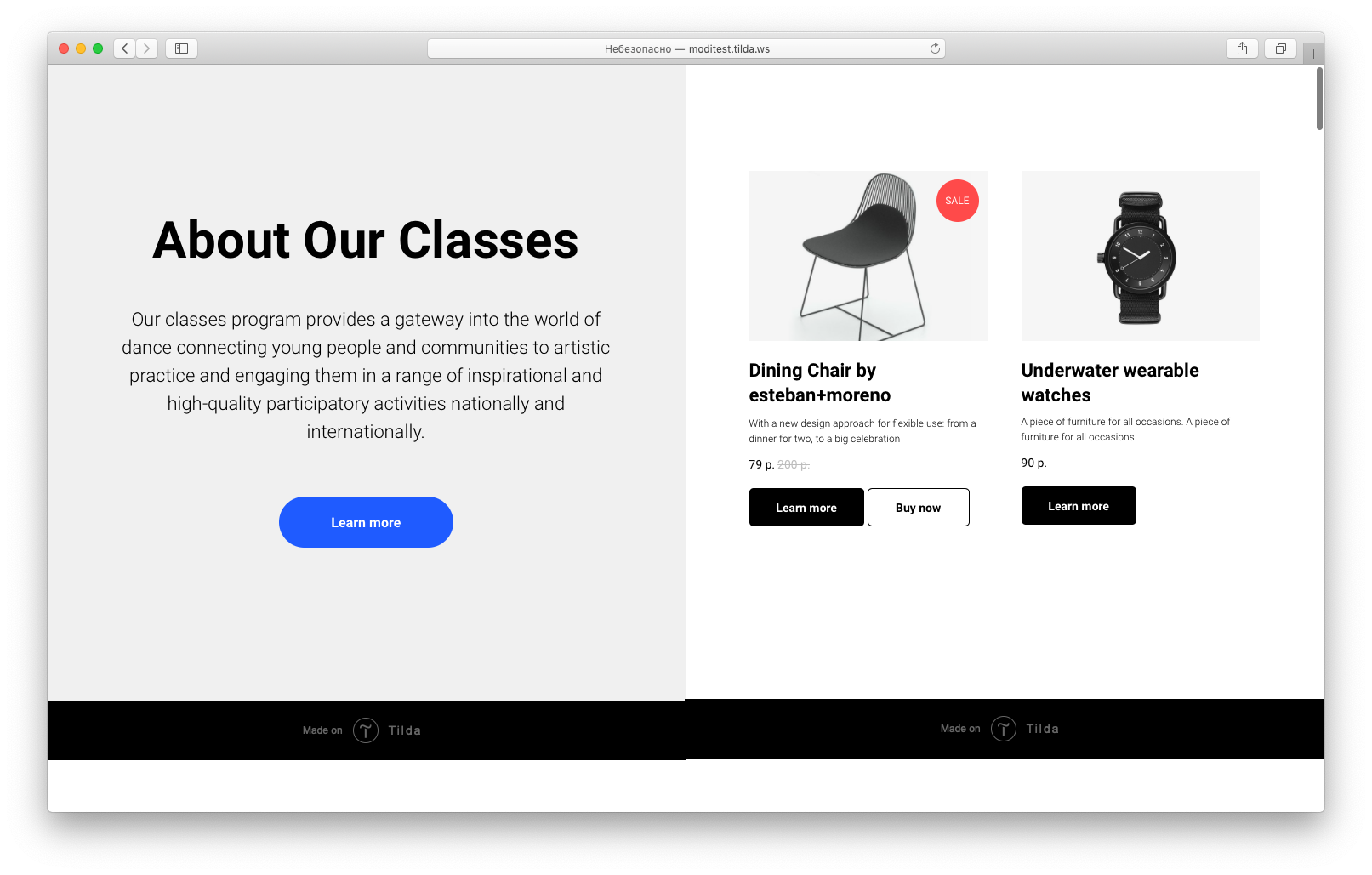
Модификация дает возможность разместить по горизонтали на одном экране от 2 до 4 разных блока.
Как работает модификация:
1. Создайте отдельные страницы под каждый блок из ряда и добавьте код#1
2. Добавьте на основную страницу код#2 и код#3 — они отвечают за отображение блоков из отдельных страниц в ряд. Блоки будут отображаться в iframe.
3. Настройте ширину блоков в ряду и отображение на мобильных устройствах
Как работает модификация:
1. Создайте отдельные страницы под каждый блок из ряда и добавьте код#1
2. Добавьте на основную страницу код#2 и код#3 — они отвечают за отображение блоков из отдельных страниц в ряд. Блоки будут отображаться в iframe.
3. Настройте ширину блоков в ряду и отображение на мобильных устройствах
Инструкция
Двойной блок
код#1: добавляем на страницы с отдельными блоками
<style>
html, body {
height: 100vh;
overflow: hidden;
}
</style>
код#2: добавляем на основную страницу
<div class="halfblock_wrap">
<iframe class="halfblock halfblock1"></iframe>
<iframe class="halfblock halfblock2"></iframe>
</div>
код#3: добавляем на основную страницу, указываем ссылки на страницы
<script>
/* Указываем ссылку на страницу с блоком */
var link1 = "http://devdevdev.tilda.ws/page7477851.html";
var link2 = "http://devdevdev.tilda.ws/page7464744.html";
$('.halfblock1').attr("src", link1);
$('.halfblock2').attr("src", link2);
</script>
код#4: добавляем на основную страницу, указываем высоту, настраиваем ширину блоков
<style>
.halfblock_wrap {
display: flex;
flex-flow: row nowrap;
width: 100%;
}
.halfblock {
/* Высота блоков */
height: 100vh;
border: 0;
outline: 0;
}
.halfblock1 {
flex: 50% 0 0;
}
.halfblock2 {
flex: 1 0 0;
</style>
код#5: если нужно чтобы для разных размеров экранов блок вел себя иначе
<style>
/* До 960 пикселей */
@media screen and (max-width: 640px) {
.halfblock1 {
flex: 50% 0 0;
}
}
</style>
код#6: если нужно чтобы на мобильной версии блоки выстраивались в столбец
<style>
/* Расположить блоки в столбец, если ширина меньше 640 пикселей */
@media screen and (max-width: 640px) {
.halfblock_wrap {
flex-flow: row wrap;
}
.halfblock1,
.halfblock2 {
flex: 100% 0 0;
}
</style>
Есть вопросы?
Вот что есть еще
ЭФФЕКТ
Модификация позволяет анимировать числа в Zero Block с заданным начальным и конечным значением
Модификация
Запускаем анимацию для мобильных устройств простым кодом
