

PLATFORM
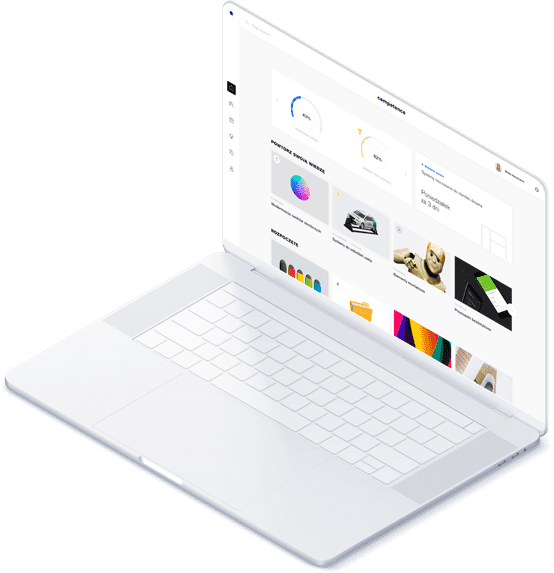
What's Competence?
Tailor made platform which combines e‑learning features with employees' competence management. Fully scalable, can be adjusted to your organization structure.
Просим обратить внимание: техническая поддержка Tilda Publishing не осуществляет поддержку связанную с работой кода
1) Справа сверху выставляем желаемые настройки:
Положение — где будет всплывающее меню;
Id Блока — Id Zero блока, который будет находится внутри меню;
Ссылка — ссылка для кнопки, при нажатии на которую появится меню;
Цвет затемнения — цвет фона меню;
Не прозрачность затемнения — прозрачность фона меню;
Скорость анимации — скорость движения меню;
Скорость затемнения — скорость затемнения фона меню;
Отслеживание статистики — Отправляет данные об открытии попапа в систему аналитики. Открытие попапа будет отображаться в системе аналитики, как просмотр страницы: /tilda/popup/rec*номер блока*/opened FB pixel: 'ViewContent' event; Это стандартный функционал Тильды, подробнее о нем можно узнать здесь.
Ширина — ширина всплывающего меню;
Высота — высота всплывающего меню
Так-же, в вкладках "Адаптив" можно изменить размер всплывающего окна на разных расширениях экрана.
Например вкладка Адаптив960_1200 выставляет размеры для экранов шириной от 960px до 1200px.
Дополнительно:
В ширине и высоте можно указать размер как в пикселях (300px), так и в процентах (100%).
Позиции Сверху, Снизу, Слева, Справа созданы для применения с заданной высотой/шириной, например для создания небольшого меню выезжающего слева на 300 пикселей.
2) Ниже на странице скопируйте код и вставьте его в блок Т123.
3) Добавьте на страницу кнопку и укажите в ней ранее заданную ссылку в шаге 1. При нажатии на эту кнопку будет появляться меню.
Так-же, можно добавить открытие попапа при переходе по ссылке. Для этого добавляем код 2 в блок Т123 и указываем в нем вместо #popup:tildoshnaya ссылку на ваш попап. Дальше, при переходе по специальной ссылке, после загрузки страницы будет открываться указанный попап.
Примеры ссылок
mysite.tilda.ws/#popup:tildoshnaya — для главной страницы
mysite.tilda.ws/page#popup:tildoshnaya — для внутренних страниц
Внимание:
В Zero блоке, который будет попапом, отключите Lazy Load у всех изображений, иначе они могут не прогрузиться.
Положение — где будет всплывающее меню;
Id Блока — Id Zero блока, который будет находится внутри меню;
Ссылка — ссылка для кнопки, при нажатии на которую появится меню;
Цвет затемнения — цвет фона меню;
Не прозрачность затемнения — прозрачность фона меню;
Скорость анимации — скорость движения меню;
Скорость затемнения — скорость затемнения фона меню;
Отслеживание статистики — Отправляет данные об открытии попапа в систему аналитики. Открытие попапа будет отображаться в системе аналитики, как просмотр страницы: /tilda/popup/rec*номер блока*/opened FB pixel: 'ViewContent' event; Это стандартный функционал Тильды, подробнее о нем можно узнать здесь.
Ширина — ширина всплывающего меню;
Высота — высота всплывающего меню
Так-же, в вкладках "Адаптив" можно изменить размер всплывающего окна на разных расширениях экрана.
Например вкладка Адаптив960_1200 выставляет размеры для экранов шириной от 960px до 1200px.
Дополнительно:
В ширине и высоте можно указать размер как в пикселях (300px), так и в процентах (100%).
Позиции Сверху, Снизу, Слева, Справа созданы для применения с заданной высотой/шириной, например для создания небольшого меню выезжающего слева на 300 пикселей.
2) Ниже на странице скопируйте код и вставьте его в блок Т123.
3) Добавьте на страницу кнопку и укажите в ней ранее заданную ссылку в шаге 1. При нажатии на эту кнопку будет появляться меню.
Так-же, можно добавить открытие попапа при переходе по ссылке. Для этого добавляем код 2 в блок Т123 и указываем в нем вместо #popup:tildoshnaya ссылку на ваш попап. Дальше, при переходе по специальной ссылке, после загрузки страницы будет открываться указанный попап.
Примеры ссылок
mysite.tilda.ws/#popup:tildoshnaya — для главной страницы
mysite.tilda.ws/page#popup:tildoshnaya — для внутренних страниц
Внимание:
В Zero блоке, который будет попапом, отключите Lazy Load у всех изображений, иначе они могут не прогрузиться.
Попапы и меню
Модификация создает всплывающий блок или меню с Zero блоком, которые можно открывать по переходу по ссылке, размещать по краям экрана, настраивать размеры и скорость анимации.
Инструкция
Код 1:
<!-- Тильдошная эффект загрузки страницы --><!-- Важно: разместите этот блок на самом верху страницы. --><style>.preloader{height:100vh; width:100vw; position:fixed; top:0; left:0; z-index:9910; -webkit-transition: all 1s; -o-transition: all 1s; transition: all 1s; -webkit-transition-timing-function: ease-in-out; -o-transition-timing-function: ease-in-out; transition-timing-function: ease-in-out;}.preloader1{background-color:#FF4732;z-index:9909}.preloader2{background-color:#FF5240;z-index:9908}.preloader3{background-color:#FF5E4C;z-index:9907}.preloader_out_top_prepare {top: -100vh;transition: none !important;}.preloader_in_top {top: -100vh}.preloader_out_bottom_prepare {top: 100vh;transition: none !important;}.preloader_in_bottom {top: 100vh}.preloader_out_left_prepare {left: -100vw;transition: none !important;}.preloader_in_left {left: -100vw}.preloader_out_right_prepare {left: 100vw;transition: none !important;}.preloader_in_right {left: 100vw}</style><div class='preloader preloader1'></div><div class='preloader preloader2'></div><div class='preloader preloader3'></div><script>$('document').ready(function(){setTimeout(function(){$('.preloader1').addClass('preloader_in_top');}, 100);setTimeout(function(){$('.preloader2').addClass('preloader_in_top');}, 200);setTimeout(function(){$('.preloader3').addClass('preloader_in_top');}, 300);$('button:not(.t-submit):not(.t835__btn_next):not(.t835__btn_prev):not(.t835__btn_result):not(.t862__btn_next):not(.t862__btn_prev):not(.t862__btn_result):not(.t854__news-btn):not(.t862__btn_next), a:not([href*=#],.carousel-control,.t-carousel__control,.t807__btn_reply,[href^=#price],[href^=javascript],[href^=mailto],[href^=tel],[href^=link_sub])').click(function(e){var goTo = this.getAttribute('href');if (goTo && goTo.substring(0,4) == 'tel:' ) {return true;}var target = $(this).attr('target');if (target !== '_blank' ) {e.preventDefault();setTimeout(function () {$('.preloader4').removeClass('preloader_in_top'); $('.preloader4').addClass('preloader_in_bottom_prepare'); setTimeout(function(){ $('.preloader4').removeClass('preloader_in_bottom_prepare');}, 50);}, 100);setTimeout(function () {$('.preloader3').removeClass('preloader_in_top'); $('.preloader3').addClass('preloader_in_bottom_prepare'); setTimeout(function(){ $('.preloader3').removeClass('preloader_in_bottom_prepare');}, 50);}, 200);setTimeout(function () {$('.preloader2').removeClass('preloader_in_top'); $('.preloader2').addClass('preloader_in_bottom_prepare'); setTimeout(function(){ $('.preloader2').removeClass('preloader_in_bottom_prepare');}, 50);}, 300);setTimeout(function () {$('.preloader1').removeClass('preloader_in_top'); $('.preloader1').addClass('preloader_in_bottom_prepare'); setTimeout(function(){ $('.preloader1').removeClass('preloader_in_bottom_prepare');}, 50);}, 400);setTimeout(function(){ window.location = goTo;},1700);}});});</script>
Код 4 открывает попап по ссылке:
<script>
$(document).ready(function(){
setTimeout(function(){
if (location.hash == "#popup:tildoshnaya") {
$("[href='#popup:tildoshnaya']").trigger("click");
}
}, 600)
})
</script>
$(document).ready(function(){
setTimeout(function(){
if (location.hash == "#popup:tildoshnaya") {
$("[href='#popup:tildoshnaya']").trigger("click");
}
}, 600)
})
</script>
Есть вопросы?
Вот что есть еще
ЭФФЕКТ
Модификация позволяет анимировать числа в Zero Block с заданным начальным и конечным значением
Модификация
Запускаем анимацию для мобильных устройств простым кодом