
Home
Features
Products
Sign In

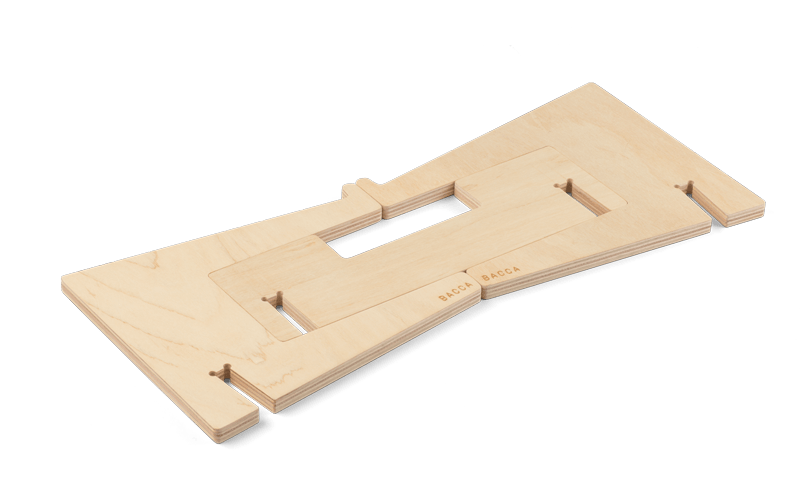
Hand-made wooden stands
for laptops & instruments.
for laptops & instruments.
Designed by musicians.
Built to last.
Built to last.
Ready to go
Fitting pieces designed for light travelling. They will never fall apart.
Easy to assembly, only two movements and you're set.
Easy to assembly, only two movements and you're set.

Ready to go
Fitting pieces designed for light travelling. They will never fall apart.
Easy to assembly, only two movements and you're set.
Easy to assembly, only two movements and you're set.

View our products
Просим обратить внимание: техническая поддержка Tilda Publishing не осуществляет поддержку связанную с работой кода
С помощью модификации вы сможете зафиксировать блок сверху или снизу экрана при скролле и заставить отлипнуть в нужном месте. Работает как с блоками из библиотеки, так и с Zero Block.
Модификация: прилипание блока
За модификацию спасибо Дмитрию и Эдуарду
Блок фиксируется в верхней части экрана после того, как пользователь доскроллит до нужного места
Фиксация сверху без отлипания
1) Добавьте в нужном месте блок, который будет прилипать к верхней части экрана.
2) Добавьте код #1 в блок Т123 из категории «Другое».
3) Замените в коде id прилипающего блока. Id можно найти в самом низу настроек блока. Формат — #rec135372713.
2) Добавьте код #1 в блок Т123 из категории «Другое».
3) Замените в коде id прилипающего блока. Id можно найти в самом низу настроек блока. Формат — #rec135372713.
Код #1
<!-- Тильдошная Прилипающее меню -->
<style>
/* Sticky блок - замените на Id блока который должен прилипнуть */
#rec135372713 {
position: sticky;
position: -webkit-sticky;
z-index: 999;
top: 0px;
}
.t-records {
overflow: unset !important;
}
</style>
Блок фиксируется вверху экрана, когда до него доскроллит пользователь, и отлипает в нужном месте.
Фиксация сверху с отлипанием
1) Добавьте блок, который будет прилипать к верху экрана.
2) Добавьте код #2 в блок Т123 из категории «Другое»
3) Укажите в коде Id прилипающего блока и блока, после которого прилипание отключится. Id можно найти в самом низу настроек блока. Формат — #rec135372713.
2) Добавьте код #2 в блок Т123 из категории «Другое»
3) Укажите в коде Id прилипающего блока и блока, после которого прилипание отключится. Id можно найти в самом низу настроек блока. Формат — #rec135372713.
Код #2
<!-- Тильдошная Прилипающее меню -->
<style>
/* Sticky блок - замените на Id блока который должен прилипнуть */
#rec135372713 {
position: sticky;
position: -webkit-sticky;
z-index: 999;
top: 0px;
}
.t-records {
overflow-x: unset !important;
}
</style>
<script>
$(function stickyMenu() {
$(window).on('scroll', function () {
let stickyBlock = '#rec135372713', // ID sticky блока - замените на Id прилипающего блока
stopBlock = '#rec135377063', // ID стоп блока - замените на Id блока перед которым блок стики должен отлипнуть
scrollTop = $(window).scrollTop(),
elementOffset;
if ($(stopBlock).length > 0) {
elementOffset = $(stopBlock).offset().top
}
let distance = (elementOffset - scrollTop),
height = $(stickyBlock).height(),
slide = ( height - distance);
if(distance <= height) {
$(stickyBlock).css('transform','translateY(-' + slide + 'px)')
} else {
$(stickyBlock).css('transform','translateY(0)')
}
});
})
</script>
Блок будет зафиксирован в нижней части экрана с начала страницы и отлипнет в нужном месте.
Фиксация снизу с отлипанием
1) Добавьте блок, который будет фиксироваться внизу экрана. Расположите блок в месте, где должно произойти отлипание. Если блок должен быть зафиксирован до конца страницы, расположите его в самом низу.
2) Добавьте код #3 в блок Т123 из категории «Другое».
3) Укажите в коде Id блока, прилипающего к низу. Id можно найти в самом низу настроек блока. Формат — #rec135372713.
2) Добавьте код #3 в блок Т123 из категории «Другое».
3) Укажите в коде Id блока, прилипающего к низу. Id можно найти в самом низу настроек блока. Формат — #rec135372713.
Код #3
<!-- Тильдошная Прилипающее меню -->
<style>
/* Sticky блок - замените на Id блока который должен прилипнуть */
#rec135372713 {
position: sticky;
position: -webkit-sticky;
z-index: 999;
bottom: 0px;
}
.t-records {
overflow-x: unset !important;
}
</style>
Есть вопросы?
Вот что есть еще
ЭФФЕКТ
Модификация позволяет анимировать числа в Zero Block с заданным начальным и конечным значением
Модификация
Запускаем анимацию для мобильных устройств простым кодом
